CSS
Aqui você encontra o CSS essencial para iniciar um projeto Web. Diagramação, fontes, cores, entre outros.
Grid Bootstrap v5 - 2022
Global CSS - v.2022
Headers
Cabeçalhos são componentes que auxiliam na navegação do website, contendo as informações principais do website, por estar sempre visível na primeira borda do seu projeto.
Cartões
Cartões ou cards são utilizados para diagramar informações de forma categorizada e organizada. Utilize cartões para apresentar produtos, serviços, promoções, vantagens, entre outros.
Carrossel
Carrosseis são componentes que facilitam a experiência de navegação do usuário em sua aplicação, otimizando o espaço em que o conteúdo se encontra com possibilidade de navegação horizontal.
Carrossel de Imagens
Sessões Heróicas
Sessões heróicas são diagramações utilizadas para apresentar um conteúdo específico que necessita de destaque. Geralmente são sessões mostrando sobre a empresa, informações dentro de um produto, entre outras.
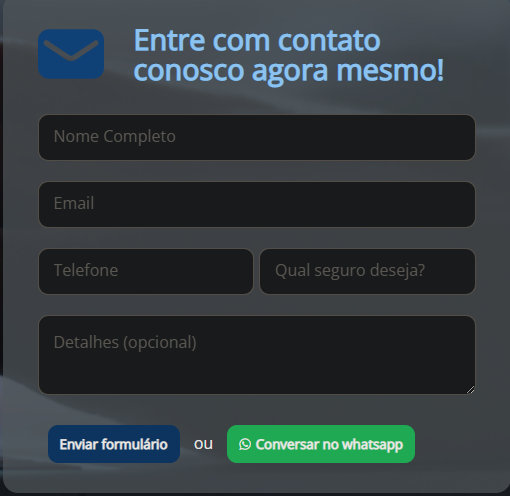
Call to Action
Call to Action são artes para chamar a atenção do usuário, com o intuito de captar informações de contato ou facilitar para o usuário entrar em contato.
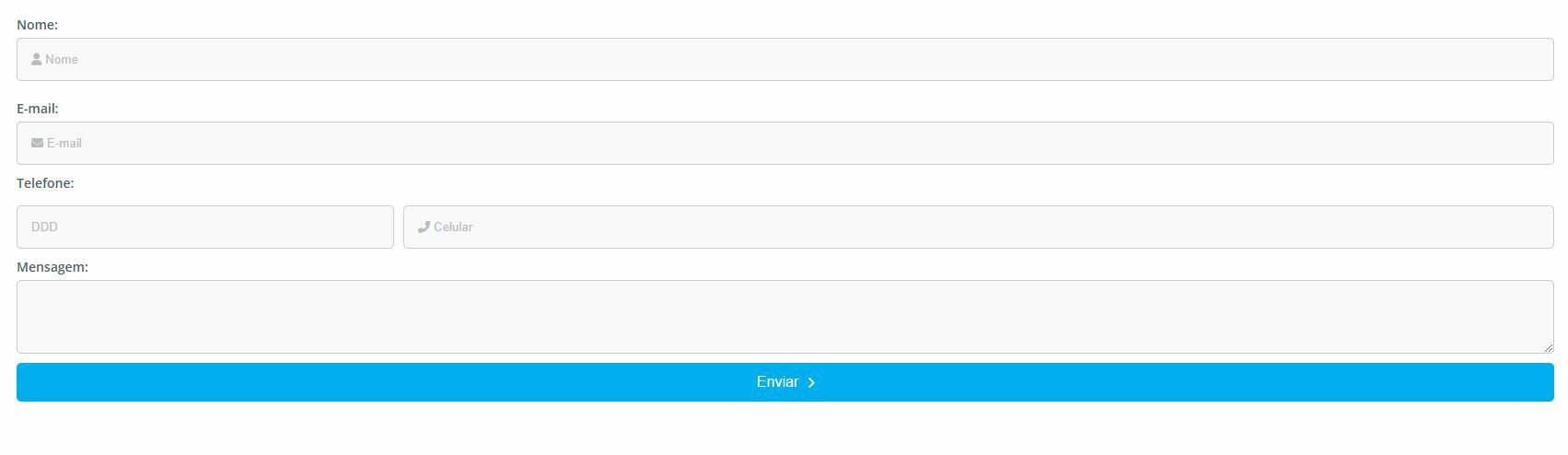
Formulário
Formulários são utilizados como uma maneira do usuário entrar em contato.
Formulário
Formulário dinâmico do Interago
Pré-requisitos:
👉🏻 Script de Acompanhamento de Visitas (Extensão #1)
👉🏻 O script de visitas precisa estar após o script do formulário
O script do formulário precisa ficar no DOM, exatamente onde ele será montado.
O formulário possui um (curto) estilo padrão, pode adicionar CSS posterior a ele.
Script do formulário:
<script src="https://www.interago.com.br/App/Extensions/1/tag/components/form.js"></script>Formulário (falso, via JS) para a coleta de leads
🤔 O formulário falso visa burlar os spans, pois não utiliza a tag form e submit.
É código é o mesmo que acima mas pode ser customizado.
Como o Interago coleta os dados dos campos:
- Os inputs precisam de um id
- Ao invés de um botão de submit, é utilizado um link com tag a
- O link não precisa de href, mas precisa do atributo idata
- No atributo idata precisam ter todos os ids dos campos separados por vírgula
- A soma dos dados do formulário, para ser classificado como lead precisa ter mais do que 150 caracteres
Veja uma demonstração neste link
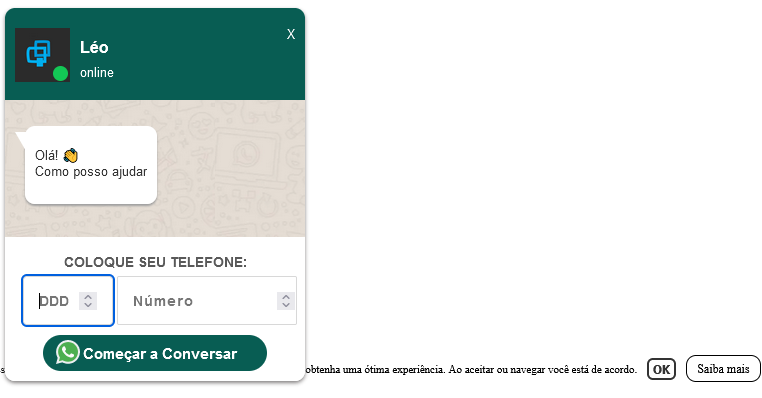
Botões
Nesta sessão você vai encontrar botões para utilizar em seus projetos. Libere sua criatividade e componha uma identidade visual harmoniosa com botões de redes sociais, compra, search e muito mais.
Scripts relacionados ao Whatsapp: Botão; Correção de Links; Compatibilidade com Leads do Relatório de visitas e mensagem de aceitar Cookies
Código para inserir manualmente
1 Linha: Inserção via JS
<script type="text/javascript" src="https://www.interago.com.br/App/Extensions/1/tag/components/whatsappButtonAndCookieMsg.js"
nome="Léo"
status="online"
avatar="https://cdn.interago.com.br/img/png/w_0_q_8/1/mc//interago"
numero="551730223715"
mensagem="Estava no site"
cookieMsg="true"
id="whatsappButtonAndCookieMsg" ></script>
Informações:
- na tag os atributos nome, status, avatar, número e mensagem precisam ter os dados do cliente
- 🚨 O número precisa de padrão internacional conforme está no código para funcionar.
- Os dados de DDD e número preenchidos pelo cliente são adicionados como leads no script de visitas.
- Os responsáveis pelo site recebem por e-mail os dados adicionados de telefone
- O script corrige os links de Whatsapp na página para funcionarem no computador ou celular (adição de web.* no link
- O script pode estar no fim arquivo, desde que esteja antes do script de relatório de visitas (majoritariamente, o script de relatório de visitas é o último script a ser inserido no site, visto que ele precisa do DOM completo).
- Deixe cookieMsg="true" para usar a mensagem padrão de cookies
- Exemplo funcionando: Link
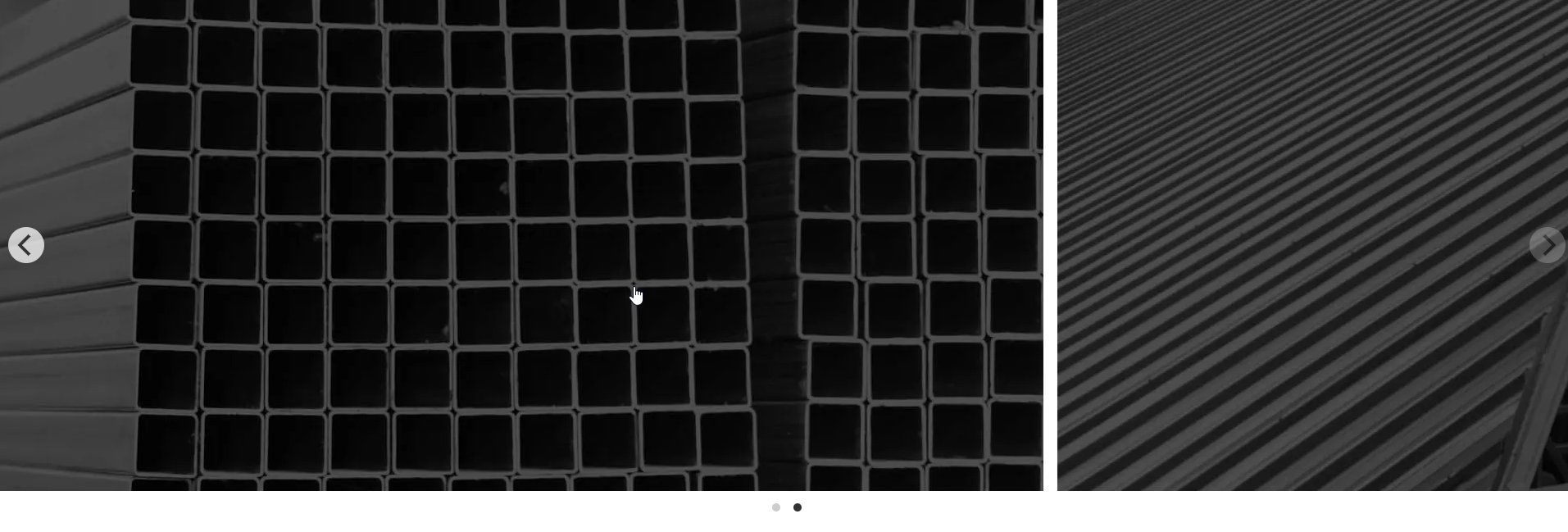
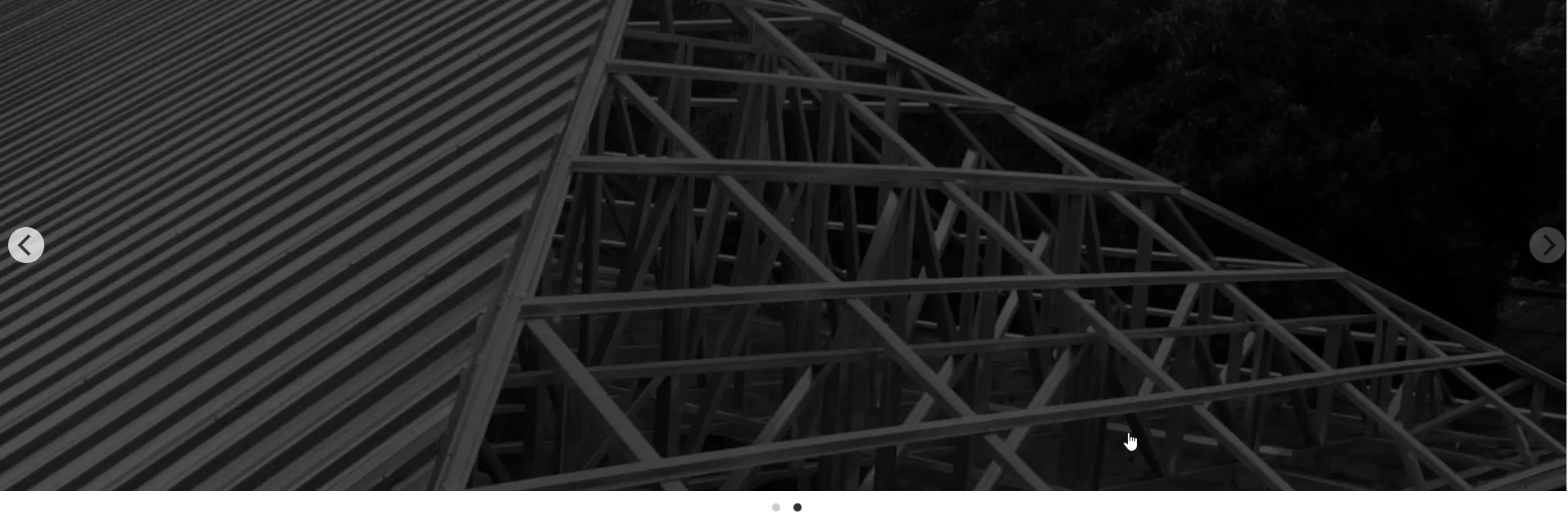
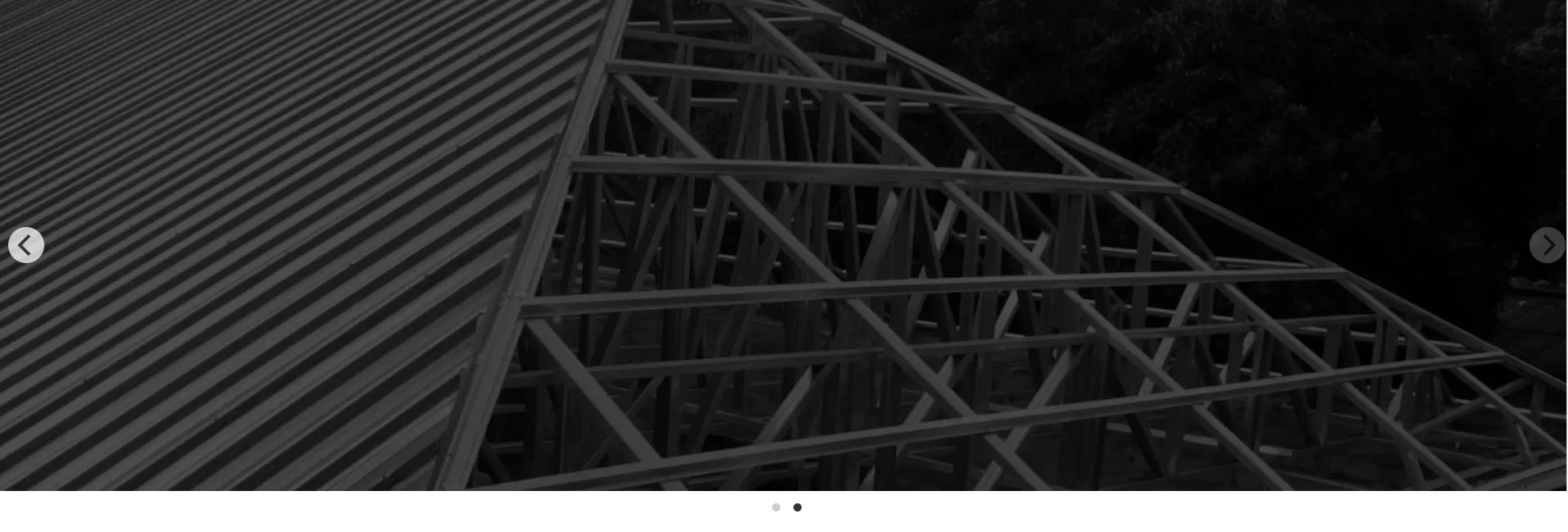
Bloco de Layout - Carrossel de Imagens
Carrosseis são componentes que facilitam a experiência de navegação do usuário em sua aplicação, otimizando o espaço em que o conteúdo se encontra com possibilidade de navegação horizontal.
Bloco de Layout - Carrossel de Imagens
Passo a passo
Este carrossel é utilizado principalmente para banners, para carrosséis mais personalizados é recomendado utilizar como base a documentação em: flickity.metafizzy.co/
Caso queria ocultar os botões ou os pontos de navegação:
/* Para ocultar os botões de navegação */
.carousel .flickity-prev-next-button {
display: none;
}
/* Para ocultar os pontos de navegação */
.carousel .flickity-page-dots {
display: none;
}
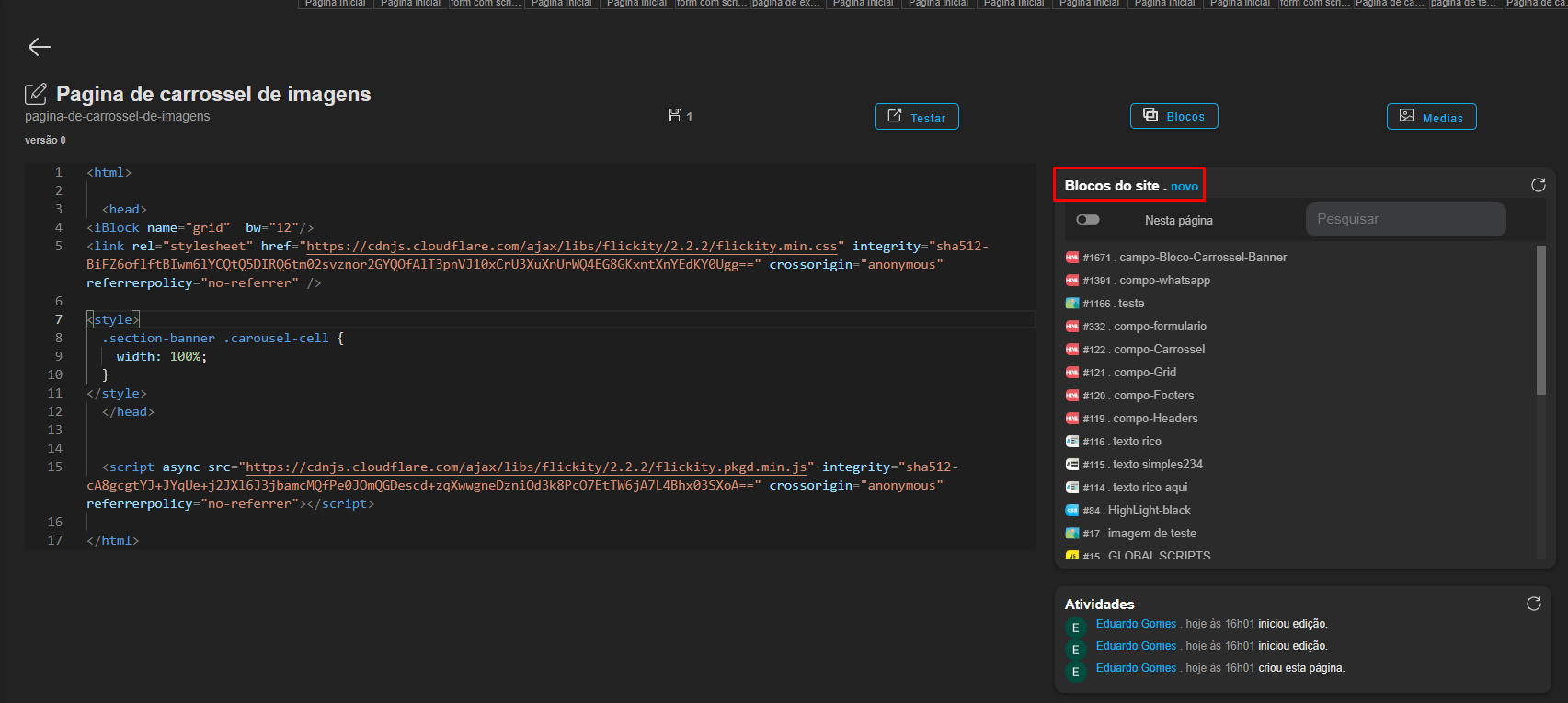
Para criar um novo bloco, clique em criar novo bloco:

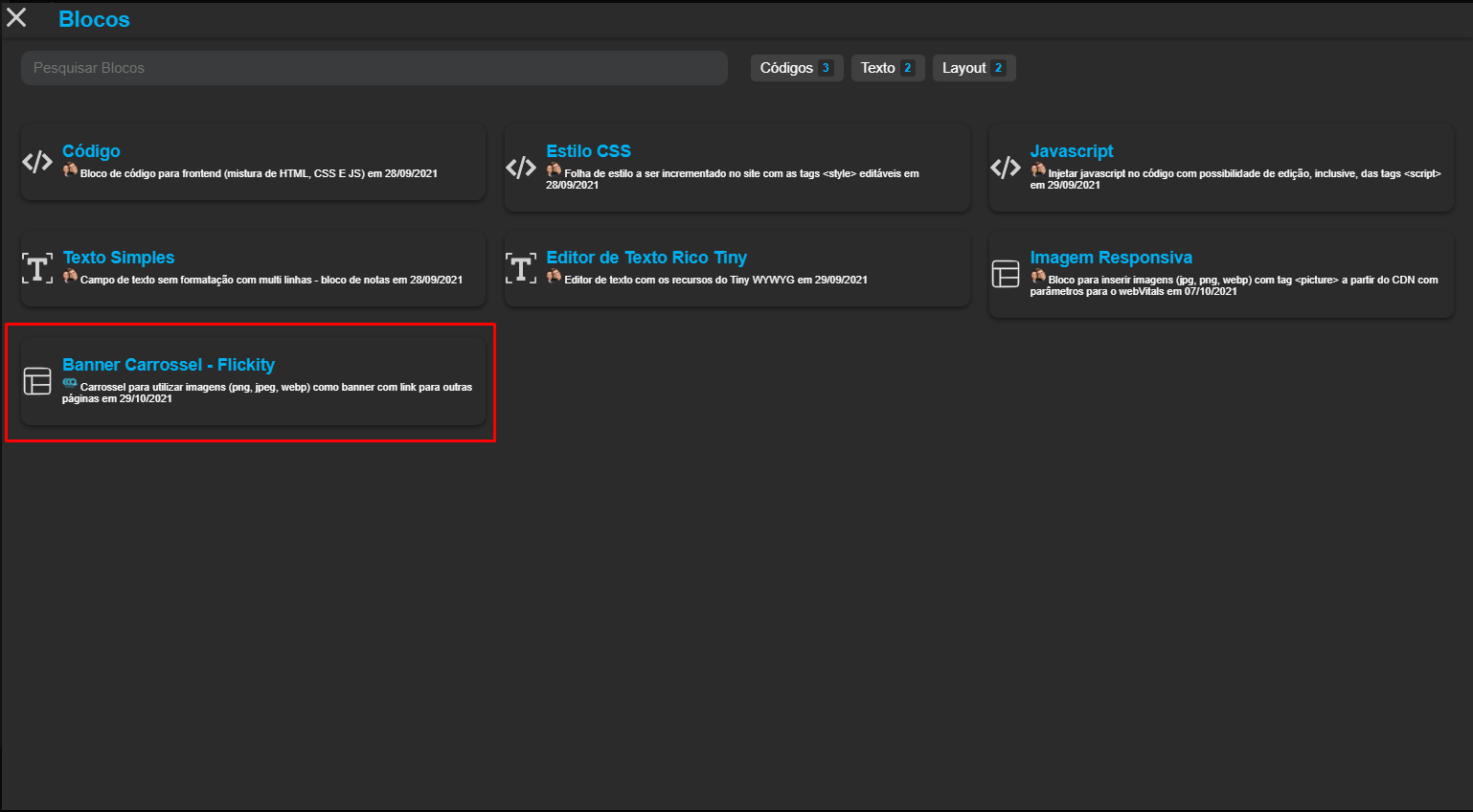
Escolha a opção de "Imagem Responsiva" e coloque um nome adequado para cadastrar:

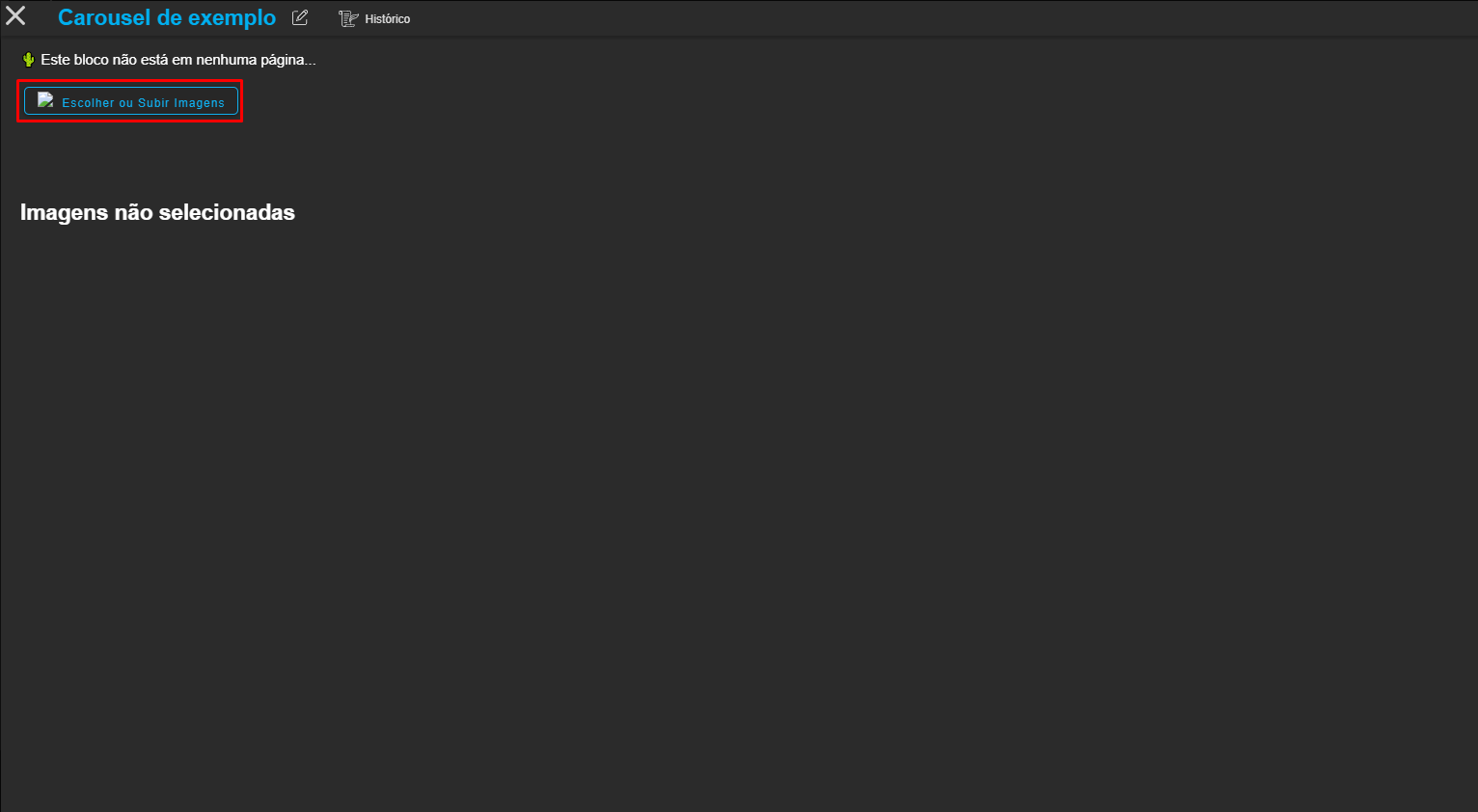
Clique em editar o bloco e clique em "Escolher ou Subir Imagens" para escolher a imagem do banner: É preciso ter subido a imagem nas Medias do interago antes de escolher!

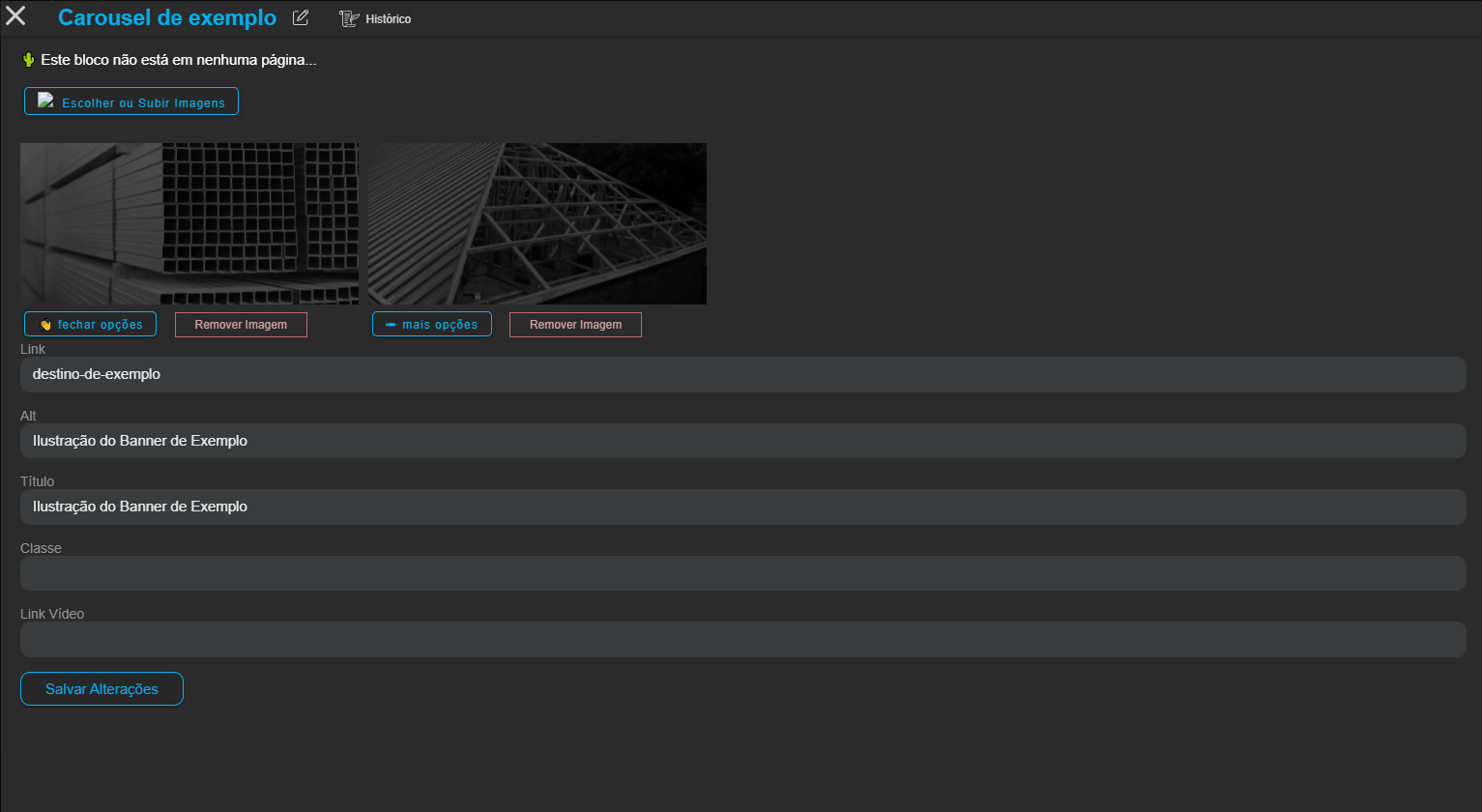
Clique em "mais opções" para editar os atributos da imagem como:
- Link: Destino ao clicar no banner
- Alt: Texto alternativo caso a imagem não apareça
- Titulo: Titulo da imagem
- Classe: Definir classes para estilizar ou adicionar eventos especificos nesta imagem
- Link Vídeo: Link do vídeo caso seja um carousel de videos

Breadcrumbs
Breadcrumbs são os indicadores que representam o caminho percorrido pelo visitante dentro de um website. Para o usuário, esse elemento representa uma navegação mais ágil e eficiente. Já para a empresa, representa uma oportunidade única de otimizar o SEO.
Breadcrumbs dinâmico
Especificações
O conteúdo do breadcrumbs é criado de forma dinâmica, porém ainda é necessário mudar a urlBase no script de breadcrumbs.
Além disso, páginas dinâmicas precisam de um script adicional para funcionarem, como explicado abaixo:
O titulo do breadcrumbs e texto do link da página atual são feitos com base no Title da página, que por padrão atual é "Nome do site - Nome da página", o script pega o nome da página após o "-" e coloca no titulo do breadcrumbs.
Para adicionar adicionar o link de uma página intermediária fixa no breadcrumbs, como por exemplo em páginas de serviço ou PAIGs, é preciso colocar nas páginas o seguinte bloco de código:
<script>
// Os parâmetros desta função são respectivamente, url base do site, link da página intermediária e texto exibido no link da página intermediária.
// Exemplo de páginas de serviço:
popularBreadcrumbs(urlBase, 'servicos', 'Serviços');
</script>
Caso queira adicionar link de página intermediária em páginas dinâmicas como páginas de produto ou blog, adicione o seguinte código na página:
<script>
// Pega a url da pagina atual
var url = location.href;
var paginaUrl = url.split('/');
// Pega o indice da ultimo valor de URL
ultimaUrl = paginaUrl.length - 1;
// se a ultima url for diferente do da página intermediária
// Exemplo na chamada de atualizações
if(paginaUrl[ultimaUrl] != 'produtos') {
// Os parâmetros desta função são respectivamente, url base do site, link da página intermediária e texto exibido no link da página intermediária
// Para ultimo parâmetro é preciso definir os niveis de categoria da página
// 1 - para 1 nivel de categoria, traz apenas os produtos; ex: produtos/coca-cola
// 2 - para 2 niveis de categoria, traz subcategoria e produto; ex: produtos/refrigerantes/coca-cola
// 3 - para 3 niveis de categoria, traz categoria, subcategoria e produto; ex: produtos/refrigerantes/coca-cola/fanta-guarana
popularBreadcrumbs(urlBase, 'produtos', 'Catálogo de Produtos', 3);
}
</script>
Link de exemplo