Apresentação:
O script de geolocalização tem intuito de tornar mais prático a forma em que é realizado as ordenações de listas de elementos que contém localizações, é realizado um cálculo do local do usuário até o local onde o elemento contém as coordenadas do destino, o cálculo é feito em distância de um ponto ao outro e retorna um valor em quilômetros, para que seja realizado a ordenação do lugar mais perto ao mais longe.
O script se encontra nesse caminho: /httpdocs/App/Scripts/geolocation.js.
Pré-requisitos:
- O script de geolocalização precisa estar após as listas HTML;
- Cada elemento HTML necessita do atributo "data-place" com os valores de coordenações do local no google maps, também precisa do estilo display none no elemento para não acontecer do texto ser exibido, sumir e depois aparecer de novo causando uma experiência ruim para o usuário e por fim estar dentro de uma div pai exclusiva, conforme exemplo abaixo:
<div id="divPai"> <div class="contentItem" style="display:none;" data-place="-22.638850892875755, -50.40198152517719"> <div><h4 class="mb-2">Nome da Empresa/Local</h4></div> <div><a href="tel:+551733333333" title="Ligar">Telefone: (17) 3333-3333</a></div> <div><a href="https://www.google.com/maps/place/..." target="_blank" rel="nofollow" title="Ver localização no mapa"><small> Nome da Rua, Nº - Bairro, Cidade - SP, CEP ➝ Ver rota</small></a></div> </div>
<div class="contentItem" style="display:none;" data-place="-21.465281103868424, -51.54769505211616"> <div><h4 class="mb-2">Nome da Empresa/Local</h4></div> <div><a href="tel:+551733333333" title="Ligar">Telefone: (17) 3333-3333</a></div> <div><a href="https://www.google.com/maps/place/..." target="_blank" rel="nofollow" title="Ver localização no mapa"><small> Nome da Rua, Nº - Bairro, Cidade - SP, CEP ➝ Ver rota</small></a></div> </div>
<div class="contentItem" style="display:none;" data-place="-21.18775820526176, -50.4626173781961"> <div><h4 class="mb-2">Nome da Empresa/Local</h4></div> <div><a href="tel:+551733333333" title="Ligar">Telefone: (17) 3333-3333</a></div> <div><a href="https://www.google.com/maps/place/..." target="_blank" rel="nofollow" title="Ver localização no mapa"><small> Nome da Rua, Nº - Bairro, Cidade - SP, CEP ➝ Ver rota</small></a></div> </div>
<div class="contentItem" style="display:none;" data-place="-22.26103219563298, -53.35851627744786"> <div><h4 class="mb-2">Nome da Empresa/Local</h4></div> <div><a href="tel:+551733333333" title="Ligar">Telefone: (17) 3333-3333</a></div> <div><a href="https://www.google.com/maps/place/..." target="_blank" rel="nofollow" title="Ver localização no mapa"><small> Nome da Rua, Nº - Bairro, Cidade - SP, CEP ➝ Ver rota</small></a></div> </div></div>
- O script precisará de alguns atributos obrigatórios como:
- id: valor fixo, sempre usar "iGeolocation";
- iclass: esse valor vai variar conforme a classe do seu elemento que contém o "data-place";
- reoder: 0 para não ordenar a lista e 1 para ordenar;
- limit: esse valor vai variar conforme a necessidade de quantos elementos você vai querer que liste;
- printKm: valor 0 para não imprimir distância em km e 1 para imprimir "Aprox. x Km de você".
- Segue exemplo abaixo de como chamar o script em sua página:
<script type="text/javascript" src="https://www.interago.com.br/App/Scripts/geolocation.js" id="iGeolocation" iclass="contentItem" reorder="1" limit="99" printKm="1"></script>
- CSS para lista simples:
.contentItem { padding: 10px 0; border-bottom: 1px solid #d5d5d5;}
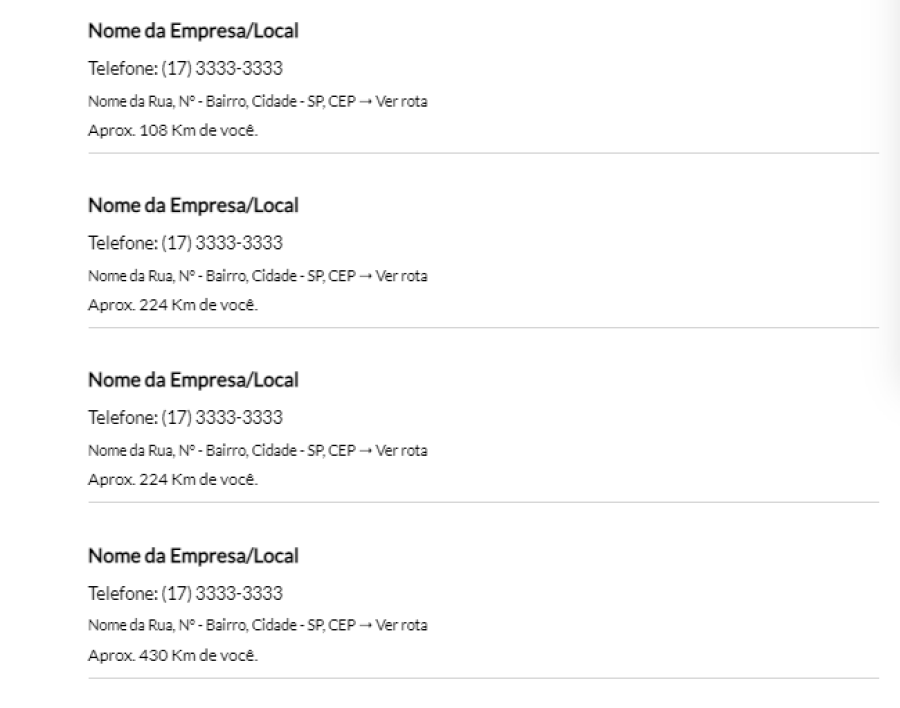
Imagem do resultado da lista de exemplo conforme HTML, Script e CSS mostrado acima: