
Informações geraisna tag os atributos nome, status, avatar, número e mensagem precisam ter os dados do cliente - 🚨 O número precisa de padrão internacional conforme está no código para funcionar - Os dados de DDD e número preenchidos pelo cliente são adicionados como leads no script de visitas - Os responsáveis pelo site recebem por e-mail os dados adicionados de telefone - O script corrige os links de Whatsapp na página para funcionarem no computador ou celular (adição de web.* no link) - O script pode estar no fim arquivo, desde que esteja antes do script de relatório de visitas (majoritariamente, o script de relatório de visitas é o último script a ser inserido no site, visto que ele precisa do DOM completo). - Deixe cookieMsg="true" para usar a mensagem padrão de cookiesExemplo funcionando: Link
<script type="text/javascript" src="https://www.interago.com.br/App/Extensions/1/tag/components/whatsappButtonAndCookieMsg.js"
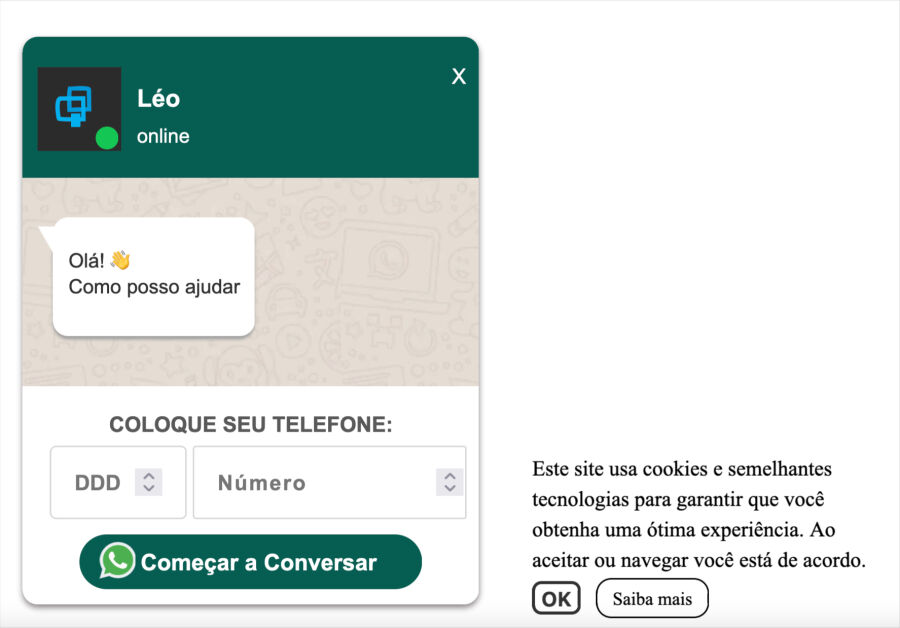
nome="Léo"
status="online"
avatar="https://cdn.interago.com.br/img/png/w_0_q_8/1/mc//interago"
numero="551730223715"
mensagem="Estava no site"
cookieMsg="true"
id="whatsappButtonAndCookieMsg" ></script>
RelatóriosNos relatórios os eventos de captação são considerados como formulários, uma vez que há a captação dos dados pelos campos.
