Loja Modelo:www.lojadointerago.com.br
Índice
5. Aplicar Template no Site Atual
6. Etapas de Instalação e Publicação
7. Sobre o Catálogo Link externo (Guia Completo do Catálogo);
1. Como funciona
A opção no menu Layout - Loja tem 2 objetivos:
- Controlar a versão atual da loja virtual em um website pela opção Aplicar Template padrão no site atual;
- Realizar alterações nos arquivos de instalação para adicionar novas versões;
💡 Para facilitar o processo é possível criar o website como uma loja virtual, este processo já instala todas as extensões.
📦 O CATÁLOGO é instalado no root, ou seja, é usado como a INICIAL DO WEBSITE.
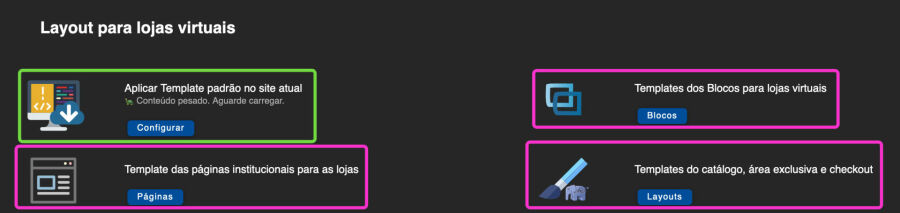
O painel possui 4 opções, 3 para alterar a versão da loja e 1 para gerir o layout atual. Conforme a imagem abaixo, as opções rosa são de alterações e a em verde para o website atual;

2. Blocos da Loja
A loja contém 18 blocos que são exatamente como os blocos das páginas. Os blocos são:
HTML: São os blocos padrão utilizados em todas as páginas + catalogCSS e catalogScripts com estilo e scripts inerentes às lojas virtuais. ⚠️ É necessário cautela na edição dos estilos do catálogo pois eles envolvem muitas classes do javascript. Não deletar nenhuma instrução de CSS.
🎨 navbarCSS: Apesar das cores do website estarem em diversos blocos, sua declaração está somente no navbarCSS para evitar redundâncias. Sua declaração:
:root { --primary:'.$primaryColor.'; --secondary:'.$secondaryColor.'; --tertiary:'.$thirdColor.'; }
🎨 Uso das cores no CSS:
Primary: É a cor predominante da empresa. Recomenda-se contraste alto. É a cor dos links, fundo dos botões com fonte branca;
Secondary: Cor das fontes, normalmente uma variação de cinza ou preto;
Tertiary: Cor utilizada para alternativa ao branco para fundos;
‼️ Todas as páginas contém CSS com essas cores, ou seja, seu uso padroniza a identidade visual;
Blocos de textos: São os textos institucionais da loja e seus links estão respectivamente no footer. Ao editar este bloco é necessário cautela pois ele usa o tiny wyswyg editor.
Cards da inicial e Banners da inicial: São os banners, respectivamente. Os cards são adicionados em colunas na inicial, sem rotatividade, enquanto o banner é o principal.
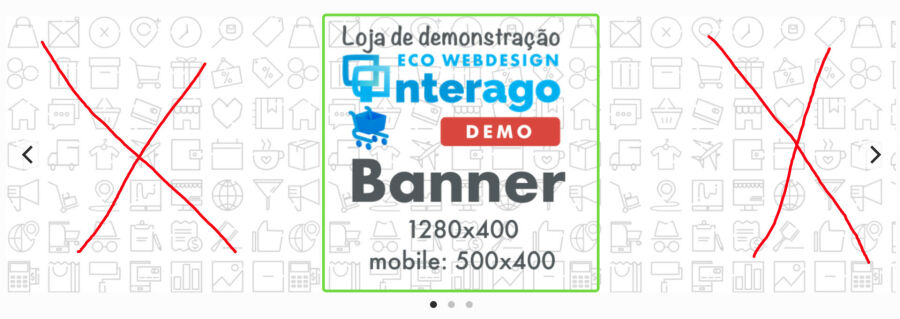
⚠️ É importante seguir os padrões de dimensões para o banner exibir seu conteúdos corretamente nos computadores e celulares, conforme a imagem abaixo:

👆🏻 Não adicione informações importantes onde está o X. A informações será bem apresentada e legível na área verde de 500x400.
🔗 Todos os banners e cards precisam ter um link ativo.
3. Páginas da Loja
As páginas iniciais (iniciais pois podem ser criadas outras páginas depois com landing page, webdesign avançado....) da loja virtual são basicamente para os textos institucionais.
🔄 Para atualizar as páginas é necessário ir em Páginas e atualizar.
📦 Como dito acima, não é necessário criar um index, pois a inicial é a inicial do catálogo.
4. Layouts
São basicamente os layouts das extensões de catálogo, área exclusiva, checkout e notificações.
Catálogo: É o core da visualização da loja virtual, navegação entre os produtos e acesso ao checkout.
🔗 O BASE HREF é o principal agente gestor dos links. Enquanto o website está em teste, o base href é o link do Interago. ⚠️Funcionalidades de disparos de e-mails e checkout não funcionam plenamente no ambiente de teste;
🎨 A área do cliente, checkout e mailing possui CSS próprio para evitar CSS não usado nas páginas principais do catálogo;
✉️ O template padrão possui a "moldura" do e-mail. As mensagens são escritas automaticamente de acordo com cada funcionalidade da plataforma, por exemplo, não se altera a mensagem de compra realizada, mas é possível adicionar banners ou mensagens no template para ir também no e-mail.
🛒 🚨 Cuidado ao alterar o layout do Checkout e Área Exclusiva, seu carregamento é assíncrono e o HTML é usado para exibir os conteúdos ou para compor itens de segurança.
5. Aplicar Template padrão no site atual
Este é o controle principal para entender se o website que está sendo administrado possui a loja virtual instalada, atualizada ou editada. É importante entender sua composição para garantir o funcionamento da loja e mesmo assim permitir sua atualização.
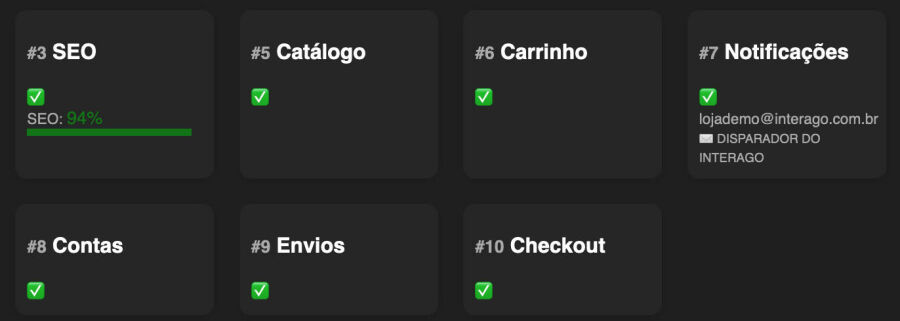
A loja virtual é dividida basicamente em 34 partes, as quais são blocos, páginas e layouts. Além disso, é possível também ver a situação das extensões e cores principais, conforme as imagens abaixo:

É importante ficar atento ao status das extensões. As extensões com ✅ estão devidamente instaladas.
Os dados fixos da extensão de SEO (#3) são obrigatórios e o total de seu preenchimento é exibido como barra de status. Todas as lojas precisam de ao menos 94% de seu preenchimento.
A extensão de Notificações também é exibida, uma vez que é imprescindível para a loja os disparos de notificações via e-mail.

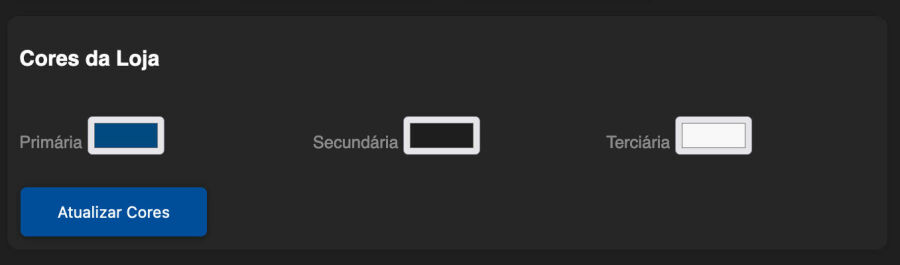
Conforme já descrito acima, as cores principais do site são divididas em 3 e seu uso é, respectivamente:
Primária: Cor principal dos link, títulos e também o fundo de botões com a cor da escrita em branco;
Secundária: São as cores utilizadas para as fontes do website;
Terciária: É a cor de fundo para o topo, rodapé e caixas em geral;
As cores são utilizadas no CSS, conforme especificações.
color: var(--primary);
color:var(--secondary);
background-color:var(--tertiary);
É importante entender a situação de cada um dos 34 componentes da loja virtual, onde as possíveis situações são:

👆🏻 A situação acima é a padrão, onde este respectivo item está na versão atual do modelo da loja e não possui alterações.

👆🏻 Esta situação diz que esse componente está desatualizado, entretanto, ainda está nos padrões do layout. Nesta situação basta atualizar para a última versão.

👆🏻 A situação acima é a mais complexa, pois o bloco pode estar atualizado ou desatualizado e, além disso, foi editado para personalização da loja.
⚠️ Precisa ter cuidado, pois atualizar este bloco pode quebrar a loja ou remover customizações dessa parte especificamente.
Neste caso precisa utilizar a comparação 👁️ para ver as alterações realizadas de customização para entender se é possível realizar a alteração ou não.
‼️ Uma forma de resolver essa situação é copiando a customização por meio da comparação, atualizar o componente e colocar as alterações com as devidas mudanças.
🚨 informações importantes:
- é necessário ir em cada extensão e 🌎 atualizar seu respectivo layout após atualização;
- Atualizações em blocos como header, footer, globalScripts, GTM, bootstrap, defaultDeclaration... estão presentes em todas as páginas, ou seja, é necessário realizar um exautiva atualização de tudo para aplicar as mudanças;
- O comparar sempre vai mostrar divergência pois os dados personalizados de cada componente são de exemplo. Por exemplo: onde puxa o nome da empresa estará como EMPRESANOME;
- É possível ver quem aplicou as alterações nos componentes da loja, tirando assim dúvidas com a própria pessoa em casos de dúvidas.
6. Etapas de instalação e publicação
Este é o passo-a-passo parra a instalação da loja modelo:
- Criar um novo website marcado como loja virtual;
- Acessar a extensão de SEO (#3) e configurar os dados fixos;
- 🌅 Subir imagens padrão da loja, no caso:
- logotipo 1000x500px;
- favicon 32x32px;
- 1 ou mais banners 1280x400px com o conteúdo centralizado no meio (500x400px);
- Inserir 3 cards ou mais com 500x500px (quadrados são mais interessantes, ou 4:3);
- ✉️ Ir na Extensão de Notificações (#7) e configurar o nome do disparador e adicionar a imagem do logo no e-mail;
- 🚚 Ir na Extensão de Envios (#9) e configurar o CEP principal da loja (caso não tenha o token da fretnet pode dexar o Correios Simples por padrão) ⚠️ É nececessário ter as coordenadas da loja (dados fixos de SEO #3) para o perfeito funcionamento dos processos de envio;
- 💰 Ir na Extensão de checkcout (#10) e habilitar o pagamento manual com o sufixo /comprar;
- Acessar Layout - Loja e começar as atualizações:
- gtmHead (pode utilizar um valor fictício a princípio);
- gtmBody (ele vai vazio);
- header - é importante diminuir o logo, na loja de demonstração coloquei "w_140_" e nas medidas 140x50; Ao utilizar os links de redes sociais os itens aparecem no topo;
- footer (o documento da empresa é opcional);
- navbarCSS (⚠️ aqui está o CSS das cores, 🚨Os demais não precisam das cores);
- customCSS (tem conteúdo mas pode ser usado massivamente para personalização);
- globalScripts (informações do visits [extensão #1 de visitas] com as informações de botão do Whatsapp);
- bootstrapGrid
- defaultDeclaration (link para o favicon);
- catalogCSS (pode ser usado para customização);
- catalogScripts;
- privacy, termsOfUse, deliveryAndCancel, HowToBuy e SAC são os blocos de texto para as informações institucionais da loja (é bom preencher com os dados reais da empresa, caso o cliente não queira alterar, já está ok);
- mainBannner e homeCards são os banners da inicial;
- pagePrivacy, pageTermsOfUse, PageDeliveryAndCancel, PageHowToBuy, pageSAC são as páginas institucionais que utilizam os blocos de texto;
- CatalogHome, CatalogList, CatalogProduct, CatalogMenu e CatalogData são os layouts do catálogo;
- 🚨⚠️🚨 Precisa criar o filtro de imagens e colocar o id certo de imagens adicionais em catalogProduct Linha 304;
- MailingUniqueTemplate é o template utilizado em toda a loja (é importante deixar o link para descadastramento, mesmo que seja o atendimento da própria loja);
- AccountLogin, AccountCreate e AccountPage são as páginas da Área Exclusiva (#8);
- CheckoutPage e CheckoutFinish são as páginas de checkout e compra confirmada;
- Ir em 🔄 Atualizar e criar um novo htaccess para a loja;
- Com o domínio, adicionar no AWS Route 53 + entradas A (root, www e ftp) para o IP;
- Alterar o DNS no registro.br;
- Criar o domínio no Plesk e anotar os dados de FTP;
- Cadastrar a produção com os dados de FTP;
- Mudar o domínio do website para o domínio correto;
- Atualizar novamente os 34 componentes da instalação (⚠️primeiro cuidado com personalizações) para garantir que todas as metatags, scripts e tokens irão trabalhar com o domínio correto;
- Subir as páginas;
- Subir o catálogo;
- Subir o Layout da área exclusiva;
- Subir o Layout do checkout;
- Testar os links da loja;
- Testar o recebimento de e-mails com os dados da loja;
- Realizar uma compra de teste;
Você também pode gostar de ler
Tag Manager | GA4 | Google Ads | Merchant Center - E-commerce Interago
Nesta documentação iremos ensinar a integrar as ferramentas de acompanhamento do Google com o Interago. Configurações do Tag Manager, GA4, Ads e Merchant Center.
Em 09/05/2024 às 20h54 - Atualizado em 21/05/2024 às 08h26
Instalação da loja virtual - Layout Loja
Guia completo para utilizar a instalação da loja virtual no Painel do Interago
Em 19/07/2023 às 05h19 - Atualizado em 01/08/2023 às 08h57


