O que há de novo?
Carregamento com fetch, melhor performance e exibição de páginas vistas
O carregamento por AJAX permite controlar a chamada dinâmica de listas de notícias. Pode ser usada, por exemplo:
- eliminar paginação ao carregar mais itens durante rolagem;
- carregar notícias segundo interesse em locais específicos;
- carregar notícias em locais que não é necessariamente o blog;
⚠️ Cuidado: Como a solicitação das notícias é via data-driven direto para o banco, não é interessante utilizá-la sem necessidade;
Os carregamentos na página de exemplo:

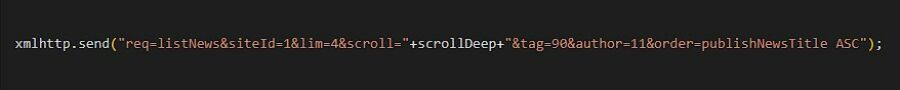
Parâmetros utilizados no exemplo
⚠️ A solicitação é por AJAX via API. Só funciona no domínio real do site.

Dados para passar no script via POST:
- "req" : listNews (valor padrão e obrigatório);
- "siteId" : valor manual e obrigatório, ex: 1;
- "lim" : valor para carregamento na barra de rolagem, ex: 4;
- "scroll" : valor de variavel scrollDeep;
- "tag" : valor opcional para filtros por categoria;
- "author" : valor opcional para filtros por autor;
- "order" : valor opcional para ordenação, ex: publishNewsTitle ASC / publishNewsId DESC.
DEMO: https://www.interago.com.br/App/Sites/1/demo-lista-de-noticias-.html
Código completo de um exemplo para utilização em outros locais:
Exemplo de código recomendado para invocar o script de forma otimizada, precisa de fetchData() a seguir
Parâmetros do fetchData:
urlToday: é a URL do Script, fixa e não muda
paramsToday: São os parâmetros da requisição
"listTodayNewsContainer" : é o ID do elemento onde os artigos serão carregados
"hoje": É uma variável que pode ser usada como string para determinar classes para alterar o CSS
if (navigator.onLine) { //o script é sempre o mesmo const urlToday = "https://www.interago.com.br/App/Extensions/4/compile/assets/loadNewsList.php"; const paramsToday = new URLSearchParams({ req: "listNews", //obrigatório siteId: 421, //id do website lim: 20, //quantas matérias será exibida order: "publishNewsDate desc", //qual a ordenação padrão scroll: 0, //nível de rolagem, para carregar automaticamente mais artigos tag:0, //especificar o id da tag para filtrar websiteDomain:"www.bematualizado.net", //domínio configPath:"blog" //caminho para a extensão de notícias }); fetchData(urlToday, paramsToday, "listTodayNewsContainer", "hoje");} else { console.log("navegador offline"); //ação caso o navegador esteja offline }
Exemplo de função fetchData para fazer a requisição e processá-la
function fetchData(url, params, containerId, classStyle) { fetch(url, { method: "POST", headers: { "Content-type": "application/x-www-form-urlencoded" }, body: params }) .then(response => { if (response.ok) { return response.text(); } throw new Error("Network response was not ok."); }) .then(data => { if (data == 0) { window.removeEventListener("scroll", scrollF); } else { const news = JSON.parse(data); renderContent(data); } }) .catch(error => { console.error("There was a problem with the fetch operation:", error); }); }
Assim que a requisição é bem sucedida, a função renderContent(data) é responsável por exibir os artigos
Exemplo de JSON com as matérias (formato da data enviada)
[ "{\"id\" : \"8215\",\n \"title\" : \"Quanto de herança Michael Jackson deixou para os filhos após a morte?\",\n \"subtitle\" : \"15 anos após falecimento do cantor, filhos de artista continuam a faturar com legado deixado pelo pai\",\n \"image\" : \"https://cdn.interago.com.br/img/jpg/w_0_q_8/421/mc/Curiosidade/Famosos/Quanto Michael deixou para os filhos/copia_1262713229FIlhos-Michael\",\n \"tag\": \"446\",\n \"date\": \"26/06/2024\",\n \"time\" : \"14h44\",\n \"modificationDate\" : \"26/06/2024\",\n \"modificationTime\" : \"14h45\",\n \"authorId\" : \"360\",\n \"author\" : \"Ana Paula Lima\",\n \"authorDesc\" : \"Ana Lima é uma jornalista que há cerca de quatro anos atua com ênfase em entretenimento, arte, cinema, música e televisão. Estudou Comunicação Social na Universidade Paulista em 2019, com especialização em mídias digitais. Passou por veículos de comunicação como o jornal Alô, Brasília e possui longa experiência em agências de publicidade e propaganda.\",\n \"tagName\" : \"Hoje\",\n \"tagTag\" : \"hoje\",\n \"tagClass\" : \"hoje\",\n \"tagImg\" : \"https://cdn.interago.com.br/img/jpg/w_0_q_8/421/mc/tags/212\",\n \"pubUrl\" : \"https://www.bematualizado.net/blog/8215-quanto-de-heranca-michael-jackson-deixou-para-os-filhos-apos-a-morte-\",\n \"autUrl\" : \"https://www.bematualizado.net/blog/author/360#ana-paula-lima\",\n \"tagUrl\" : \"https://www.bematualizado.net/blog/tag/hoje\",\n \"views\" : \"552\"}", "{\"id\" : \"8212\",\n \"title\" : \"Asteroide “potencialmente perigoso” do tamanho do Monte Everest passará próximo à Terra\",\n \"subtitle\" : \"Considerado perigoso, público poderá avistar passagem de corpo celeste através de transmissão ao vivo ou telescópio.\",\n \"image\" : \"https://cdn.interago.com.br/img/webp/w_0_q_8/421/mc/Curiosidade/Notícias/Asteroide passará próximo a Terra/copia_1035060346Asteroide\",\n \"tag\": \"447\",\n \"date\": \"26/06/2024\",\n \"time\" : \"12h40\",\n \"modificationDate\" : \"27/06/2024\",\n \"modificationTime\" : \"09h55\",\n \"authorId\" : \"360\",\n \"author\" : \"Ana Paula Lima\",\n \"authorDesc\" : \"Ana Lima é uma jornalista que há cerca de quatro anos atua com ênfase em entretenimento, arte, cinema, música e televisão. Estudou Comunicação Social na Universidade Paulista em 2019, com especialização em mídias digitais. Passou por veículos de comunicação como o jornal Alô, Brasília e possui longa experiência em agências de publicidade e propaganda.\",\n \"tagName\" : \"Tecnologia\",\n \"tagTag\" : \"tecnologia\",\n \"tagClass\" : \"tecnologia\",\n \"tagImg\" : \"https://cdn.interago.com.br/img/jpeg/w_0_q_8/421/mc/tags/technology\",\n \"pubUrl\" : \"https://www.bematualizado.net/blog/8212-asteroide-_potencialmente-perigoso_-do-tamanho-do-monte-everest-passara-proximo-a-terra\",\n \"autUrl\" : \"https://www.bematualizado.net/blog/author/360#ana-paula-lima\",\n \"tagUrl\" : \"https://www.bematualizado.net/blog/tag/tecnologia\",\n \"views\" : \"175\"}"]
Exemplo de renderContent para exibir os artigos (exemplo com ordenação por mais vistos)
function renderContent(newsArray, containerId, classStyle, type) {//about the json above, reorganize the array putting the news with more views firstnewsArray.sort((a, b) => {return JSON.parse(b).views - JSON.parse(a).views;});let render = ''; newsArray.forEach(item => { const news = JSON.parse(item); console.log(news); let newsImage = news.image; if (news.image != '') { if (window.innerWidth < 400) { newsImage = news.image.replace('w_0_', 'w_300_'); } else if (window.innerWidth < 500) { newsImage = news.image.replace('w_0_', 'w_500_'); } else if (window.innerWidth < 700) { newsImage = news.image.replace('w_0_', 'w_700_'); } else { newsImage = news.image.replace('w_0_', 'w_700_'); } if(type == "card"){ render += ` <div class="col-12 col-lg-3"> <a title="Leia mais sobre ${news.title}" href="${news.pubUrl}" class="cardBlog"> <picture> <source media="(min-width: 400px;)" srcset="${news.image.replace('w_0_', 'w_300_')}"> <source media="(min-width: 500px;)" srcset="${news.image.replace('w_0_', 'w_500_')}"> <source media="(min-width: 700px;)" srcset="${news.image.replace('w_0_', 'w_700_')}"> <img src="${newsImage}" alt="Imagem principal de ${news.title}" title="Imagem principal de ${news.title}" loading="lazy"/> </picture> <div class="textBlog"> <h3 class="newsTitle ${news.tagTag}">${news.title}</h3> <p class="newsSubTitle">${news.subtitle}</p> <p class="newsTime">`+dateTimeConvertForReadability(news.date, news.time)+` - Em <span class="${news.tagTag}">${news.tagName}</a></p> </div> </a> </div>`; }if(type == "listing"){ render += ` <a title="Leia mais sobre ${news.title}" href="${news.pubUrl}"> <div class="row alignCenter mt-3 mb-3"> <div class="col-4 col-sm-3"> <picture> <source media="(min-width: 100px;)" srcset="${news.image.replace('w_0_', 'w_100_')}"> <source media="(min-width: 200px;)" srcset="${news.image.replace('w_0_', 'w_200_')}"> <source media="(min-width: 300px;)" srcset="${news.image.replace('w_0_', 'w_300_')}"> <img src="${newsImage}" alt="Imagem principal de ${news.title}" title="Imagem principal de ${news.title}" loading="lazy"/> </picture> </div> <div class="col-8 col-sm-9"> <div class="textBlog"> <h3 class="newsTitle ${news.tagTag}">${news.title}</h3> <p class="newsTime">`+dateTimeConvertForReadability(news.date, news.time)+` - Em <span class="${news.tagTag}">${news.tagName}</span></p> </div> </div> </div> </a>`; } } }); if (render !== '') { const listNewsContainer = document.getElementById(containerId); listNewsContainer.innerHTML = ''; listNewsContainer.insertAdjacentHTML("beforeend", render); } }
Você também pode gostar de ler
Perguntas Frequentes de matérias com FAQ
Matéria de exemplo explicando como utilizar a nova funcionalidade de perguntas frequentes.
Em 04/09/2025 às 11h24 - Atualizado em 04/09/2025 às 16h40
Guia Completo para Instalar Notícias (Extensão) - Nova versão: Sites > #155
Instalação, passo a passo e guia prático atualizado para instalar e utilizar notícias no site dos clientes
Em 31/10/2022 às 16h36 - Atualizado em 03/07/2025 às 11h04
Link do Instagram nas notícias
Funcionalidade de incorporar postagens do instagram nos artigos publicados.
Em 20/05/2025 às 11h27 - Atualizado em 21/05/2025 às 13h31
Listar Notícias com AJAX - Atualizado 27/06
Como gerar listas de notícias diretamente da base de dados por ajax
Em 06/01/2023 às 02h45 - Atualizado em 17/01/2025 às 13h39
Extensão de notícias Like ou Dislike nos artigos - útil - gostou
Funcionalidade da Extensão #4 de Notícias para armazenar like ou dislike no artigo e no localStorage do usuário
Em 12/11/2024 às 10h07
Acompanhamento e relatórios para páginas AMP
Como fazer as páginas AMP contabilizarem acessos com a extensão #1 de relatórios
Em 06/06/2023 às 09h11 - Atualizado em 06/09/2023 às 02h21
Guia Completo para Instalar Notícias (Extensão) - versão 1: Sites < #155
Instalação, passo a passo e guia prático atualizado para instalar e utilizar notícias no site dos clientes
Em 25/03/2022 às 10h25 - Atualizado em 31/10/2022 às 18h56