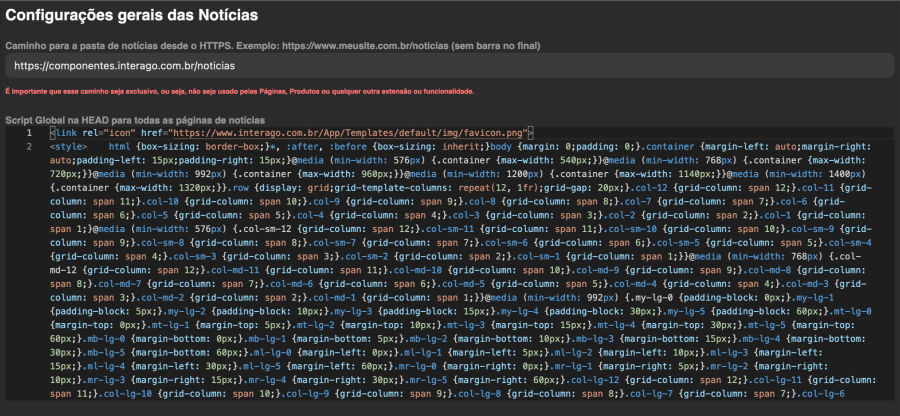
Considerações e atualizações👉🏻 O modelo mais novo está no site da Eco👉🏻 Para o cliente ter os cards na inicial, precisa ter 4 matérias no mínimo (detalhes no Item D)👉🏻 Sempre teste no Lighthouse e AMP Test as páginas👉🏻 🏠 É possível realizar edições em ambiente local.A. Pré-requisitos1. 🌎 O site precisar no domínio e com hospedagem instalada; 2. O cliente ou alguém da equipe precisa ter um usuário no Interago;3. É preciso ter definido o link oficial para as notícias, por exemplo: ecowebdesign.com.br/artigos , onde artigos/* terá todas as páginas criadas automaticamente;Instalação4. Escolha o site desejado;5. Extensões > Notícias > Instalar;Checar a instalação6. Acesse Resumo;7. O card de notícias precisa estar na inicial;8. Acesse Gerenciar;Começando a configuração9. Clique em Config:💡 As configurações são 3 strings, a primeira define o caminho para as notícias e precisa ter o caminho completo do protocolo até o diretório (https://www.sitedocliente.com.br/caminho_para_noticias) e não precisa de barra no final. Os demais campos são inseridos no layout padrão;10. Coloque o caminho padrão para as notícias a partir do https e sem barra no final;11. Salve e recarregue a página. A grid virá escrito no configHead, salve novamente; As configurações precisam estar semelhantes à imagem abaixo:

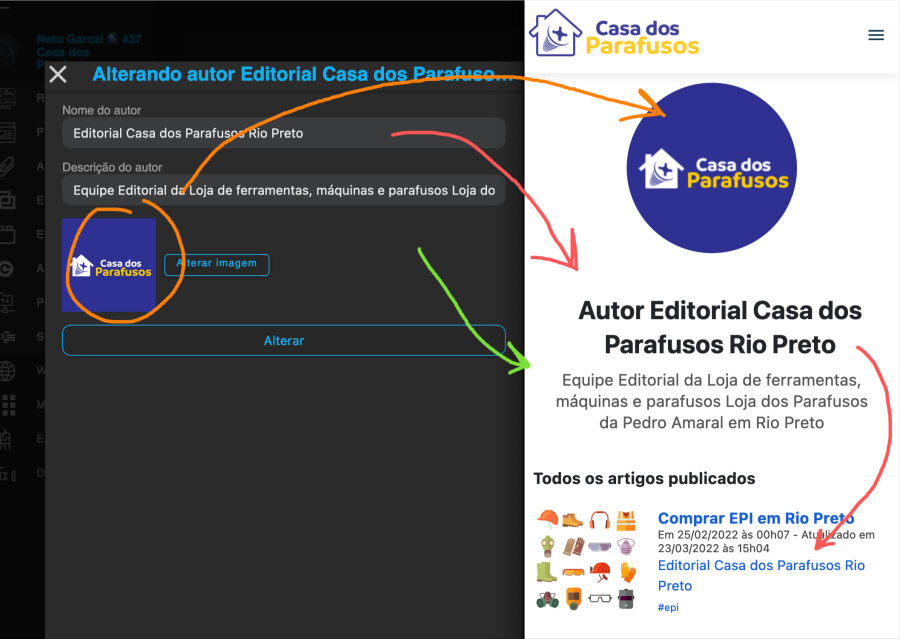
B. Autores💡 Todo autor precisa ser um usuário cadastrado no sistema. É necessário criar uma conta para o cliente para adicioná-lo como redator. Coloque um nome legal para o redator padrão, por exemplo: "Equipe de redação do Site" 👨🏻💻 Você que é administrador pode dar acesso a seu próprio usuário ao site e se cadastrar como redator para realizar testes e escrever notícias. Lembre-se de apagar as notícias de teste;12. Acesse Autores;13. Novo Autor e escola o usuário do cliente ou o seu (para você aparecer precisa dar Acesso a seu usuário neste site);14. Preencha os dados de forma profissional, conforme a imagem de exemplo:Composição da URL do autor: https://www.meusite.com.br/NOTICIAS/ID_DO_AUTOR

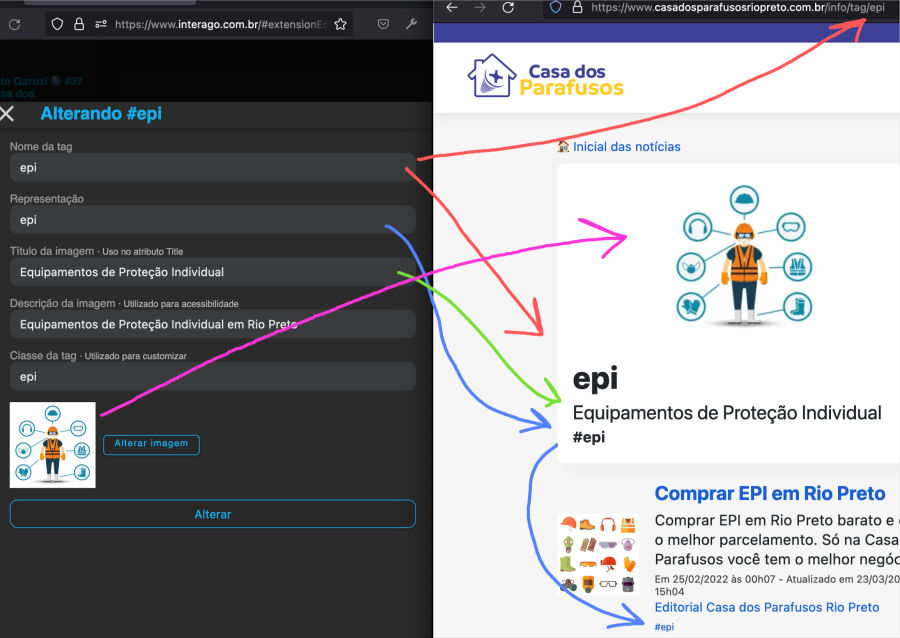
C. Tags💡 As tags são as categorias ou divisão das matérias. Cada matéria pode ter só 1 tag. É importante cadastrar a tag com uma imagem e nome legal, pois ela tem impacto direto no SEO. Todo site com notícias precisa ter ao menos uma tag.Composição da URL da tag: https://www.meusite.com.br/NOTICIAS/tags/TAG15. Acesse Tags;16. Nova Tag;17. Preencha os dados e escolha uma imagem, veja um exemplo de uso dos campos:

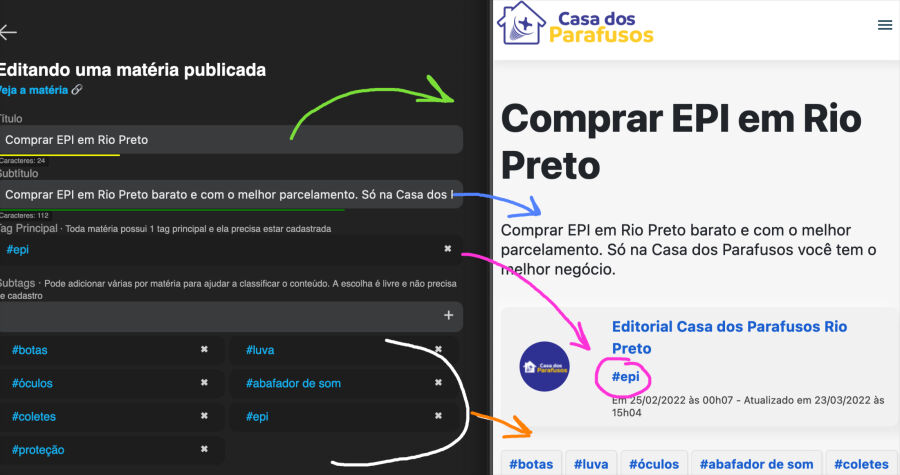
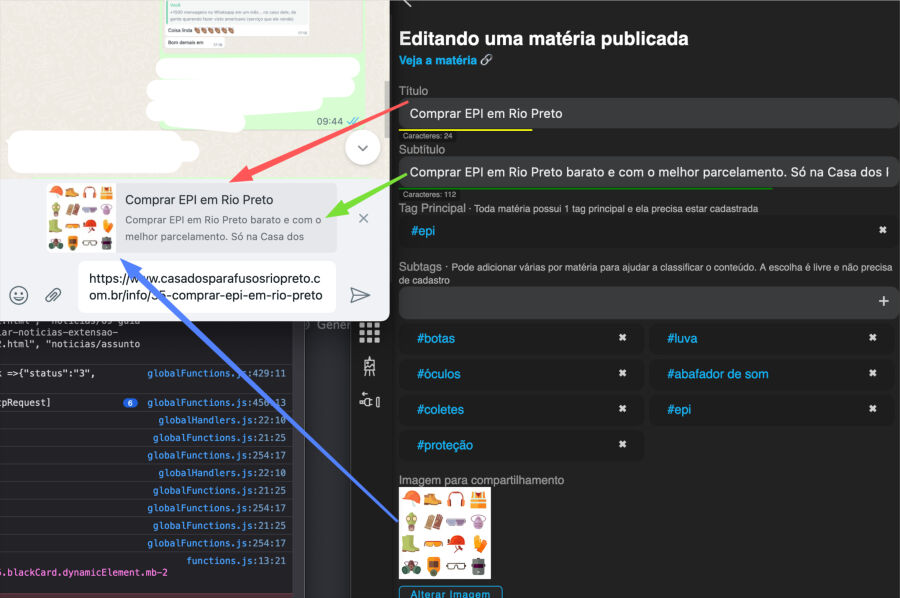
D. Escrevendo uma matéria de modelo🚨 Visualize o layout da inicial antes de começar! 🚨 Os cards estão comentados na inicial, tire os comentários se tiver 4 matérias ou maisO Layout padrão conta com cards das últimas 3 notícias na inicial e é difícil o cliente que comece com 3 notícias ou fotos boas para esse card. Remova as linhas 260 a 321 para novos clientes sem matérias. Na Linha 328 mude o parâmetro da função getArticleList de 3,30 para 0,30 (Listar na lista comum a partir da notícia zero ao invés de começar na quarta e as 3 iniciais ficam nos cards)👨🏻💻 Ao escrever uma matéria de modelo, tente encontrar um termo de pesquisa assunto pertinente ao site do cliente. Evite lorem ipsun ou matéria testa... pois podem passar pela revisão e o site ser publicado com assuntos temporários. As barras abaixo do título e subtítulo sugerem um tamanho ideal para o Google18. Escreva o título até a barra abaixo ficar verde;19. Escreve o subtítulo até a barra abaixo ficar verde;20. Escolha 1 tag principal;21. Escreva subtags. Aperte ENTER para ir adicionando;💡 Preferencialmente, escreva subtags sem espaço e tudo minúcuslo, pode exemplo "Webdesign em Rio Preto" como webdesignemriopreto. Recomendamos usar de 2 a 5 subtags pois elas geram mais links.22. Na imagem de compartilhamento, escolha preferencialmente uma imagem quadrada. O Google recomenda 1000x1000, entretanto, imagens superiores a 300px estão ok. Veja abaixo exemplos de aplicações:


23. Escreve ao menos um parágrafo;💾 Para salvar a matéria é necessário ter título e subtítulos válidos, tag escolhida, imagem de compartilhamento e ao menos um elemento no corpo (texto, imagem ou vídeo do Youtube). Recomendamos sempre salvar ao escrever a matéria para garantir a integradidade do conteúdo em meio a impresvistos ou bugs.24. Publicar a matéria e testar no website. Após publicar, recarregue o editor e terá o link Veja a Matéria;Composição da URL inicial: https://www.meusite.com.br/NOTICIAS/indexComposição da URL da matéria: https://www.meusite.com.br/NOTICIAS/ID-URLAUTOMATICAComposição da URL da matéria AMP: https://www.meusite.com.br/NOTICIAS/AMP/ID-URLAUTOMATICAComposição da URL das buscas: https://www.meusite.com.br/NOTICIAS/Assunto/q.php🌎 Aqui a matéria está online com o layout padrão;
E. Alterando o layout👨🏻💻 Acesse os sites da Casa dos Parafusos, Greensat ou demais para ver códigos de exemplos para ver se o layout está ok. É sempre importante passar o Lighthouse e teste validador de páginas AMP para ter certeza que o layout está funcionado, além de testar os links de forma geral. O layout é um mix de PHP com HTML⚠️ Na página AMP precisa adicionar o logo no header com <amp-img> e largura e altura fixa correta25. Acesse layout;26. Adicione os blocos respectivos ao website. Coloque o ID do bloco como parâmetro, como o exemplo abaixo:'.$articleData['configHead'].' <!-- metatags--> '.getBlockData(2179).' <!-- gtm head --> '.getBlockData(2176).'27. Neste exemplo os conteúdos dos blocos com ID 2179 e 2176 são adicionados ao layout;28. Na página AMP, não adicione blocos, pois o AMP compila diferente. Adicione somente o topo de forma simplificada;29. Adicione o favicon em todas as páginas (não é adicionada dinamicamente) pelo fato de cada site possuir sua respectiva imagem (assim como os blocos);
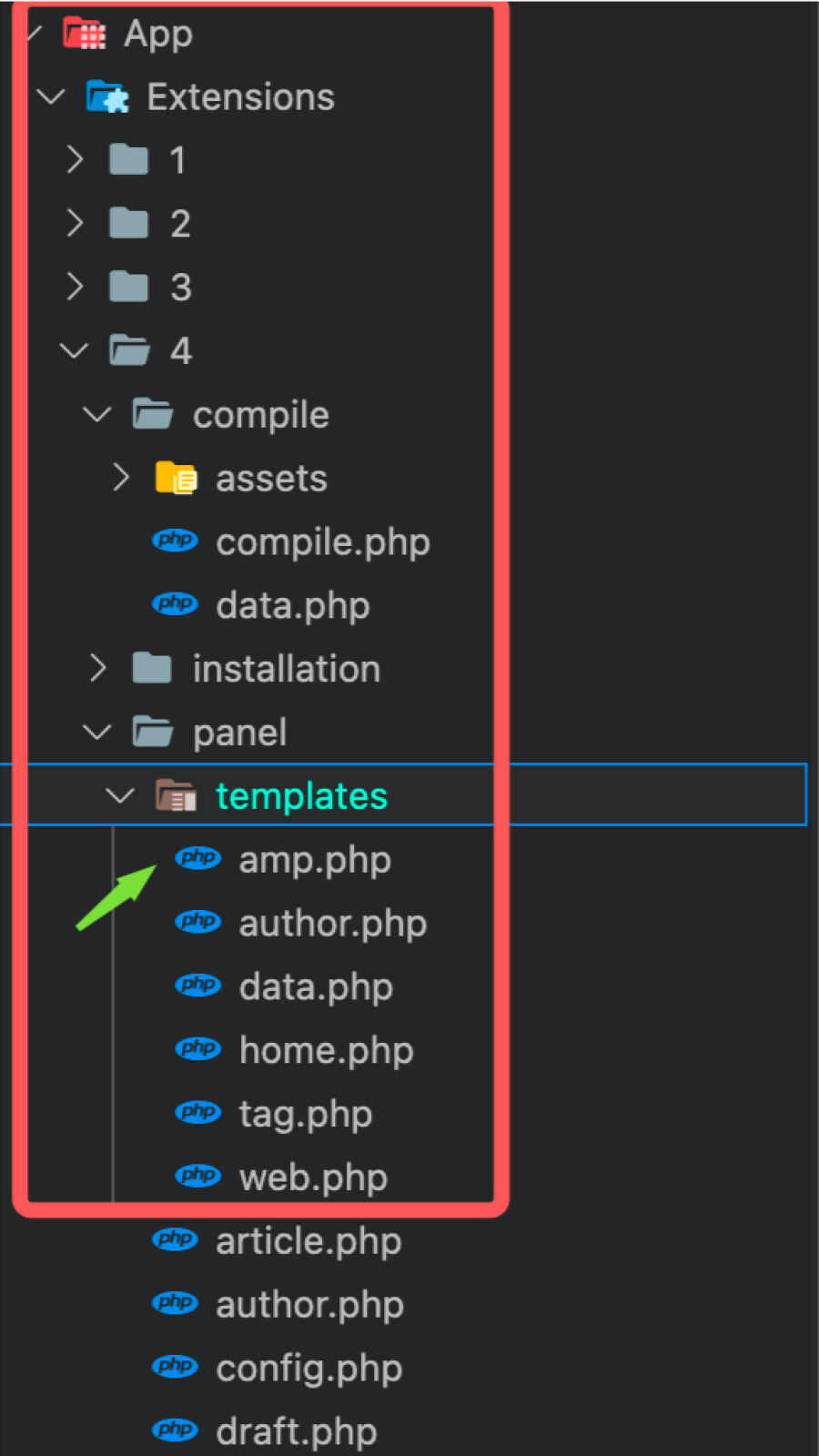
F. Onde fica o layout padrão atualizado:

Em assets > getData.php é possível ver as funções onde estão os dados coletados para compor o layout, abaixo são todos os valores que podem ser invocados:F. ATRIBUTOS DA MATÉRIAreturn $articleData = array( "siteId" => $siteId, "siteName" => $siteName, "siteDomain" => $siteDomain, "configPath" => $configPath, "configHead" => $configHead, "configBody" => $configBody, "authorId" => $authorId, "authorName" => $authorName, "authorImg" => $authorImg, "authorUrl" => $authorUrl, "authorDesc" => $authorDesc, "articleId" => $articleId, "articleTitle" => htmlspecialchars_decode(html_entity_decode($articleTitle, ENT_QUOTES)), "articleSubtitle" => $articleSubtitle, "articleImg" => $articleImg, "articleUrl" => $articleUrl, "articleUri" => $articleUri, "articleTag" => $articleTag, "articleSubtags" => $articleSubtags, "articleComponents" => $articleComponents, "articleVirtual" => $articleVirtual, "articleContent" => $articleContent, "articleDateDayMonthYear" => $articleDateDayMonthYear, "articleDateHourMinute" => $articleDateHourMinute, "articleDate" => $articleDate, "articleModificationDate" => $articleModificationDate, "articleModDayMonthYear" => $articleModDayMonthYear, "articleModHourMinute" => $articleModHourMinute, "tagId" => $tagId, "tagName" => $tagName, "tagTag" => $tagTag, "tagTitle" => $tagTitle, "tagImg" => $tagImg, "tagClass" => $tagClass, "articleDateISO" => $articleDateISO, "articleModificationDateISO" => $articleModificationDateISO );G. ATRIBUTOS DE CADA MATÉRIA NA LISTA$articleData = '{ "id" : "'.$row['publishNewsId'].'", "title" : "'.$row['publishNewsTitle'].'", "subtitle" : "'.$row['publishNewsSubtitle'].'", "image" : "'.$row['publishNewsImage'].'", "url": "'.$row['publishNewsUrl'].'", "tag": "'.$row['publishNewsTag'].'", "date": "'.$articleDateDayMonthYear.'", "time" : "'.$articleDateHourMinute.'", "modificationDate" : "'.$articleModDayMonthYear.'", "modificationTime" : "'.$articleModHourMinute.'", "authorId" : "'.$row['userId'].'", "author" : "'.$row['publishAuthorName'].'", "authorDesc" : "'.$row['publishAuthorDesc'].'", "authorUrl" : "'.$authorUrl.'", "tagName" : "'.$row['publishTagName'].'", "tagTag" : "'.$row['publishTagTag'].'", "tagClass" : "'.$row['publishTagClass'].'", "tagImg" : "'.$row['publishTagImg'].'" }';
This option is used to override default TinyMCE formats or add custom formats to the editor.
TinyMCE is equipped with a formatting engine that allows you to register a set of styles and attributes as a named format. For example, the bold format is the style that is applied to text when the bold button is clicked.
Check out the custom formats example for a demonstration of this option.
Você também pode gostar de ler
Perguntas Frequentes de matérias com FAQ
Matéria de exemplo explicando como utilizar a nova funcionalidade de perguntas frequentes.
Em 04/09/2025 às 11h24 - Atualizado em 04/09/2025 às 16h40
Guia Completo para Instalar Notícias (Extensão) - Nova versão: Sites > #155
Instalação, passo a passo e guia prático atualizado para instalar e utilizar notícias no site dos clientes
Em 31/10/2022 às 16h36 - Atualizado em 03/07/2025 às 11h04
Link do Instagram nas notícias
Funcionalidade de incorporar postagens do instagram nos artigos publicados.
Em 20/05/2025 às 11h27 - Atualizado em 21/05/2025 às 13h31
Listar Notícias com AJAX - Atualizado 27/06
Como gerar listas de notícias diretamente da base de dados por ajax
Em 06/01/2023 às 02h45 - Atualizado em 17/01/2025 às 13h39
Extensão de notícias Like ou Dislike nos artigos - útil - gostou
Funcionalidade da Extensão #4 de Notícias para armazenar like ou dislike no artigo e no localStorage do usuário
Em 12/11/2024 às 10h07
Acompanhamento e relatórios para páginas AMP
Como fazer as páginas AMP contabilizarem acessos com a extensão #1 de relatórios
Em 06/06/2023 às 09h11 - Atualizado em 06/09/2023 às 02h21
Guia Completo para Instalar Notícias (Extensão) - versão 1: Sites < #155
Instalação, passo a passo e guia prático atualizado para instalar e utilizar notícias no site dos clientes
Em 25/03/2022 às 10h25 - Atualizado em 31/10/2022 às 18h56