Sobre o script
Composição do script (com o site #177 e domínio www.carromacessorios.com.br como exemplo).
<script src="https://www.interago.com.br/App/Extensions/5/tag/search3.js" wId="177" wD="www.carromacessorios.com.br" st="" limit="0" m="" order="title ASC" interval="250" path="/catalogo" forcelikefilter="true"></script>
Os atributos wId e wD são obrigatórios para funcionar. O st é a string de busca e é sempre vazio.
Os atributos limit e interval são opcionais e NÃO utilizados por enquanto.
O atributo order serve para ordenar as buscas da página, podendo ordenar por: title, price, id, mpn. Nas direções ASC (crescente) ou DESC (decrescente).
Para ordenar as buscas os valores precisam estar exatamente como acima, exemplo: order="price DESC" ou order="mpn ASC"
O atributo forcelikefilter faz com que as bucas por filtros de produtos sejam feitas com LIKE, buscando os resultados mais parecidos.
HTML e Funcionamento
O acionamento é por meio de um formulário padrão que envia os dados para o arquivo q.php?m=search do catálogo.
Exemplo de formulário padrão acionado ao apertar ENTER:
<form action="catalogo/q.php?m=search" method="get" novalidate="">
<input type="hidden" name="m" value="search">
<input type="text" class="search" name="q" value="" placeholder="Busque um produto...">
</form>
ps.: Fique atento à URL para certificar que está enviando para o caminho correto do catálogo.
No layout do conteúdo dinâmico (q.php) é necessário ter os DIVs que vão receber conteúdos de filtros, a saber:
<div class="sideMenu" id="loadSideMenu"></div>
<div id="priceRange"></div>
<div id="filterOptions"></div>
<div id="variationOptions"></div>
Por padrão o #loadSiteMenu carrega o menu de forma assícrona. Os elementos #priceRange, #filterOptions e #variationOptions carregam os filtros pelo script search*.js
Composição da URL para usos diversos
Não é necessário ter um termo de busca em diversas ocasiões. Por exemplo, nas categorias (listas de produtos) possui o link para filtrar produtos, por exemplo:
O link: https://156.interago.com.br/catalogo/cat/mochilas pode levar para:
https://156.interago.com.br/catalogo/q.php?catId=462&priceRange=58-305&catName=Mochilas
catId e catName: São os dados categoria
pricaRange: Intervalo de valores
Ao clicar em mais filtros (marca e características) chegamos a este link:
https://156.interago.com.br/catalogo/q.php?catId=462&priceRange=58-305&catName=Mochilas&filtro_289_Resist%C3%AAncia%20a%20%C3%A1gua=Imperme%C3%A1vel&brand_107=Shein
catId e catName: São os dados da categoria
priceRange: intervalo de valores
filtro_*=: filtro selecionado. Pode ter n filtros na URL. * é o id do filtro e o valor é a label (descritivo ou nome)
brand_*=: Marca selecionada. * é o id da marca e o valor é a label (descritivo ou nome)
Exemplo de link fazendo uma busca por "mochila" e clicando em filtros (marca e opções):
https://156.interago.com.br/catalogo/q.php?m=search&q=mochila&variation_20l&brand_110=JOYFOX
q=mochila: q é o termo de pesquisa inserido no campo
variation_*=: É exclusivo para variações de produtos. Pode-se escolher várias. * é o ID da variação e o valor é sua label (nome ou descritivo).
Uma pesquisa simples possui a URL:
https://156.interago.com.br/catalogo/q.php?m=search&q=tenis
Essa é uma situação padrão onde o visitante buscou por "tenis" e serão carregados produtos e filtros para esse termo.
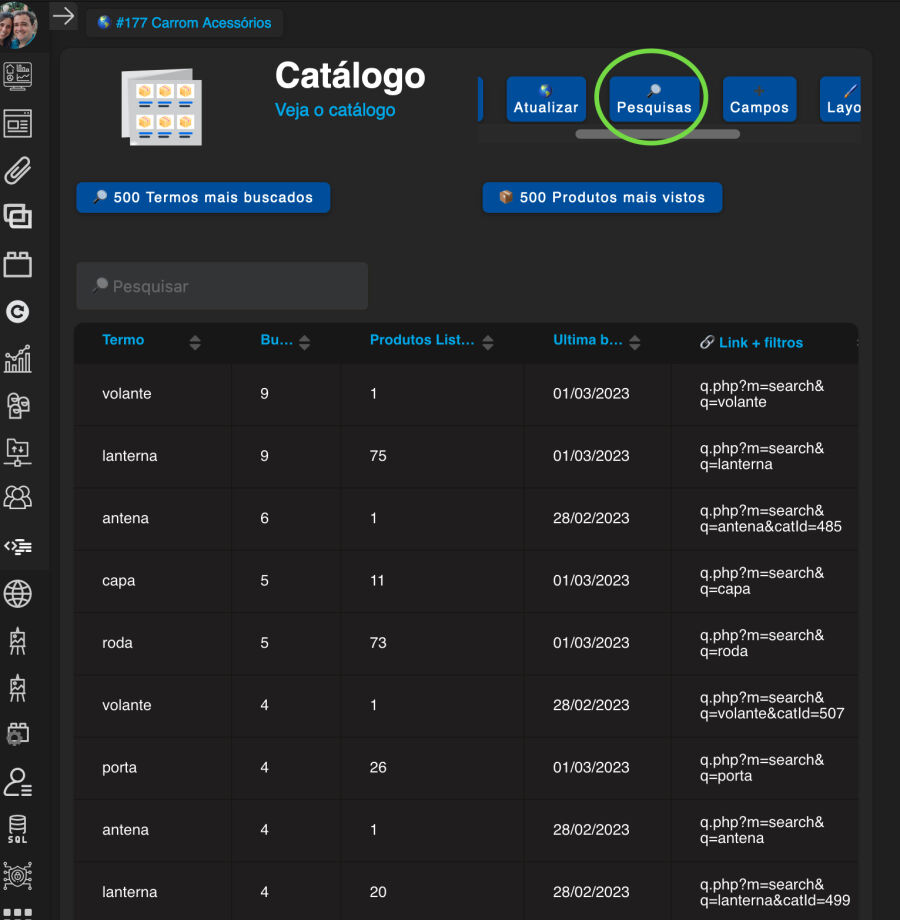
Buscas no Painel

No painel é possível ver os produtos mais vistos e termos mais buscados.
Em termos de desenvolvimento, esses dados são importantes para ver se a coleta de views está funcionando, assim como o armazenamento das buscas.
Como descrito no Guia Geral do Catálogo é necessário ter o data-id com o código do produto no HTML para armazenar a visualização, assim:
<main id="productItemContent" data-id="243356">
Armazenamento do cache das buscas
Todas as buscas são armazenadas em banco de dados. É gerado automaticamente um cache que dura 30 dias com os resultados.
Caso um visitante busque por "tenis" e seja exibido 50 produtos e a loja muda esses produtos. Os resultados só mudarão em 30 dias. Esse cache gera esse delay de novidades, entretanto, aumenta consideravelmente a performance da busca.
Para ser gerado o cache, é necessário que a busca (ou link de filtros) retorne ao menos 1 produto.
Coletando os termos buscados mais importates
É possível fazer a coleta de termos mais buscados utilizando a função:
getSearchData($minQtd = 2, $minSearchTimes = 1, $limit = 100, $customTerm = '')
Ela está aplicada no layout padrão com o seguinte formato:
Exemplo da página de produto:
$searchResults = getSearchData(2, 1, 50, '');
//get total os searchResults
$totalSearchResults = count($searchResults);
if(count($searchResults) > 0) {
$item .= '<section class="sectionBreadcrumb"><div class="container"><div class="row"><div class="col-12 breadcrumbPath"><p> Termos mais buscados 🔎</p>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">';
//iterate over the first 30 keywords
$i = 0;
$limit = 20;
//check if limit is greater than totalSearchResults
if($limit > $totalSearchResults) $limit = $totalSearchResults;
$currentLink = '';
while($i < $limit) {
$currentLink = $mainData['siteDomain'].''.$mainData['configPath'].'/'.$searchResults[$i]['searchUrl'];
//remove double slashes from link
$currentLink = str_replace('//', '/', $currentLink);
$item .= '
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" typeof="WebPage" style="display:inline-flex; margin-top:0px; padding:5px;">
<a itemprop="item" itemtype="https://schema.org/WebPage" id="Link'.$searchResults[$i]['searchUserQuery'].'" title="Buscar por '.$searchResults[$i]['searchUserQuery'].'" href="https://'.$currentLink.'">
<span itemprop="name">'.$searchResults[$i]['searchUserQuery'].'</span>
</a>
<meta itemprop="position" content="'.$i.'" />
</li>';
$i++;
}
//for items beyond the limit, show links as a dropdown
if($totalSearchResults > $limit) {
$item .= '<button id="dropdownForSearchTermsButton">Mais</button>';
while($i < $totalSearchResults) {
$currentLink = $mainData['siteDomain'].''.$mainData['configPath'].'/'.$searchResults[$i]['searchUrl'];
//remove double slashes from link
$currentLink = str_replace('//', '/', $currentLink);
$item .= '
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" typeof="WebPage" class="dropdownForSearchTermsMoreItems" style="display:none; margin-top:0px; padding:5px;">
<a itemprop="item" itemtype="https://schema.org/WebPage" id="Link'.$searchResults[$i]['searchUserQuery'].'" title="Buscar por '.$searchResults[$i]['searchUserQuery'].'" href="https://'.$currentLink.'">
<span itemprop="name">'.$searchResults[$i]['searchUserQuery'].'</span>
</a>
<meta itemprop="position" content="'.$i.'" />
</li>';
$i++;
}
$item .= '
<script>
document.getElementById("dropdownForSearchTermsButton").addEventListener("click", function() {
//show all dropdownForSearchTermsMoreItems
let dropdownForSearchTermsMoreItems = document.querySelectorAll(".dropdownForSearchTermsMoreItems");
for(var i = 0; i < dropdownForSearchTermsMoreItems.length; i++) {
dropdownForSearchTermsMoreItems[i].style.display = "inline-flex";
}
//remove
document.getElementById("dropdownForSearchTermsButton").remove();
}, once=true);
</script>';
}
Você também pode gostar de ler
Buscas e Pesquisas no Catálogo de produtos
Script ativo é o search3.js. Buscas em cache com visualização no painel.
Em 01/03/2023 às 09h23 - Atualizado em 26/11/2025 às 09h20
Checkout e Pedidos - Extensão #10
Guia para lojas virtuais utilizarem a extensão de checkout e suas especificações
Em 01/06/2023 às 14h35 - Atualizado em 25/11/2025 às 14h21
Guia de utilização das planilhas na extensão de Catálogo de Produtos
Documentação completa de como utilizar a ferramenta de planilhas da extensão de produtos no Interago.
Em 16/06/2025 às 09h38 - Atualizado em 06/11/2025 às 11h45
Guia completo para o catálogo de produtos (Extensão)
Instalação, passo a passo e guia prático para utilizar o catálogo no site dos clientes
Em 14/06/2022 às 13h38 - Atualizado em 11/04/2025 às 13h17
Guia da Extensão #11 Promoções
Uso da extensão que gerencia a exibição de preços, desconto por meios de pagamento, categorias e produtos e cupom (em breve)
Em 04/09/2023 às 10h41 - Atualizado em 12/02/2025 às 09h16
Carrinho de compras cart2.js
Extensão 6 do Interago para habilitar o uso de carrinho de compras ao website
Em 29/11/2022 às 12h54 - Atualizado em 03/02/2025 às 11h54
Extensão #9 Envios e cálculos de frete
Extensão que utiliza a Fretnet, Correios, controle por estados e configurações gerais para controle de envios
Em 23/03/2023 às 20h22 - Atualizado em 15/09/2023 às 09h49
Estoque do Catálogo de Produtos - Layout, Uso e Consultas
Como adicionar informações de estoque no layoute realizar consultas assíncronas
Em 13/02/2023 às 14h40 - Atualizado em 07/08/2023 às 22h28
Catálogo de Produtos - Listar Produtos com AJAX
Como gerar listas de produtos diretamente da base de dados por ajax
Em 09/08/2022 às 11h03 - Atualizado em 26/12/2022 às 09h37
001. Catálogo em Lista - Formato Imobiliária
Visual de todas as páginas do catálogo de produtos em formato de lista - Ideal para imobiliárias
Em 29/06/2022 às 11h22 - Atualizado em 16/08/2022 às 09h09