1. Preços
Os preços contram como o preço é exibido na loja virtual.

A composição dos preços tem o objetivo de customizar sua exibição conforme intenções do lojistas e contatenar todos os descontos e frete grátis.
Como o preço é consumido no layout:
$priceLabelData = getPriceLabelData();$priceLabelData['pricelabelInstallments']; /*installments (quantity)*/$priceLabelData['pricelabelShowFess']; /* 0 = "sem juros"; 1 = "com juros"*/$priceLabelData['pricelabelShowBiggestPaymentDiscount']; /*0 = no ; 1 = yes*/$priceLabelData['pricelabelShowFullPriceCrossedOut']; /*show full price; 0 = no ; 1 = yes;*/$priceLabelData['pricelabelApplyToLists']; /* 0 = no; 1 = yes; ... if not, price label is used only on product page;*/
⚠️ Sem dúvida as diretrizes de preços necessitam das outras funções que irão consumir os descontos e realizar os cálculos. Por exemplo, vai precisar calcular o maior desconto da forma de pagamento caso queira exibí-la.
2. Desconto das formas de pagamento
São descontos aplicados em porcentagem para as formas de pagamento.
⚠️ Mercado Pago: É aplicado um desconto único, independente de pagar com cartão, PIX ou Boleto.
Como coletar as formas de pagamento no layout (pegar o maior desconto e exibir uma publicidade sobre isso):
$paymentDiscounts = getPaymentDiscounts();
//get the biggest discount from $paymentDiscounts array$bestPaymentDiscount = max($paymentDiscounts);$bestPaymentMethod = array_search($bestPaymentDiscount, $paymentDiscounts);//0 = manual ; 1 = mercado pago; 2 = picpay; $paymentMethods = ['depósito ou PIX', 'Mercado Pago', 'PicPay'];$bestPaymentMethod = $paymentMethods[$bestPaymentMethod];
//show best payment advertiseif($bestPaymentDiscount > 0) { $home .= '<div class="row"><div class="col-12"><h1 class="paymentMethodAdvertise">Toda a loja com <strong>'.$bestPaymentDiscount.'%</strong> no pagamento com <strong>'.$bestPaymentMethod.'</strong> </h1></div></div>';}$home .= '<div class="row productsList" id="listProductsContainer"><div class="col-12"><h1 class="mt-0">Produtos em <strong>destaque</strong></h1></div>';
3. Descontos
De forma geral, os descontos vão aplicar subtração em valor absoluto ou porcentagem no valor de cada produto.
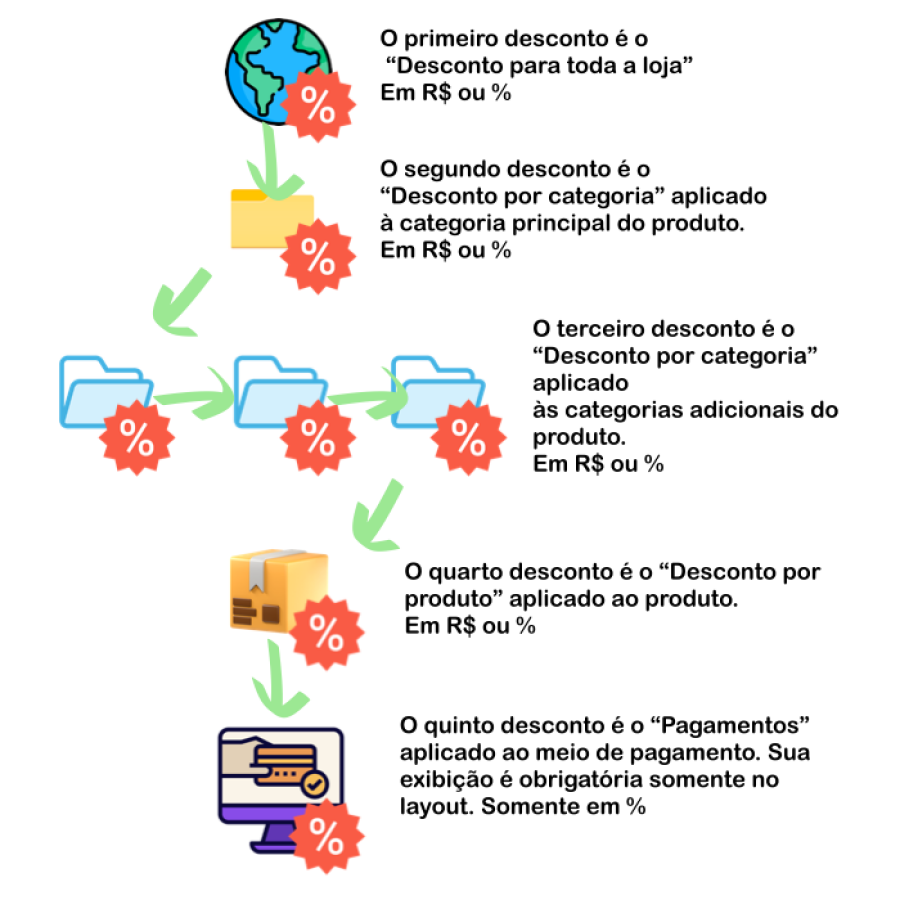
Os descontos seguem a sequência de descontos globais, categoria principal, adicionais, produto e forma de pagamento, conforme a imagem:

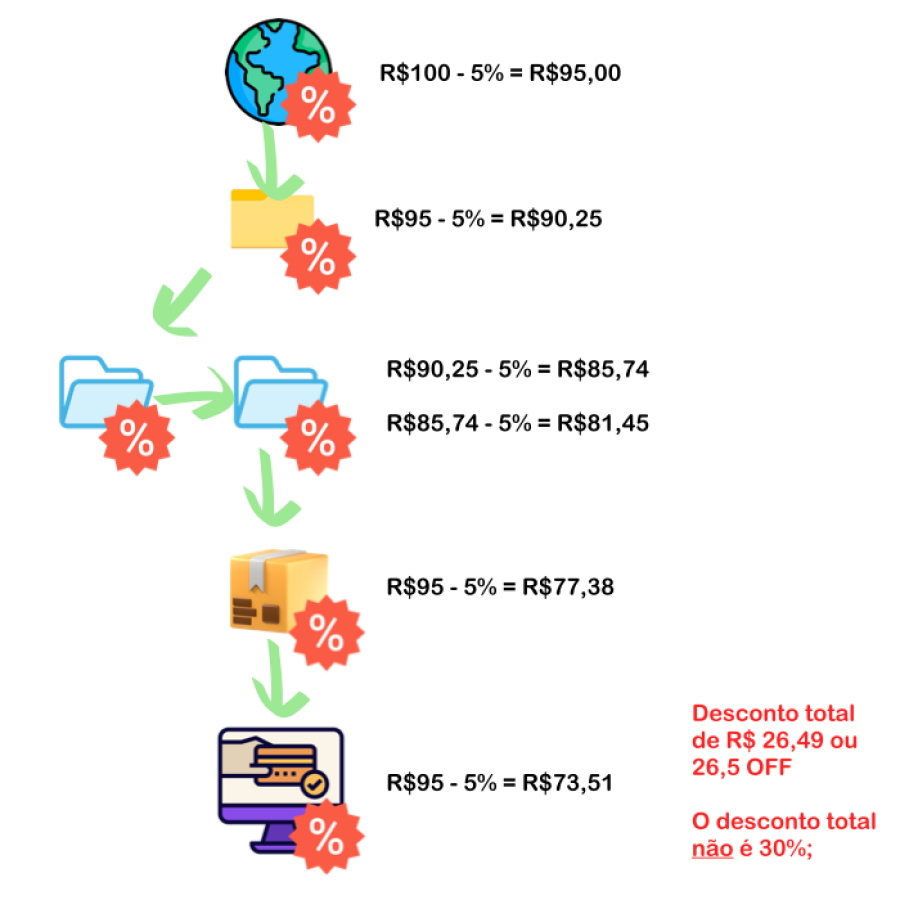
Os descontos são aplicados sob o resultado do desconto anterior e não simplesmente somados.
Situação:- 5% de desconto global- 5% de desconto na categoria principal- Duas categorias adicionais do produto também tem o desconto de 5%- O produto em si tem desconto de 5%- O meio de pagamento escolhido possui 5% de desconto- O produto custa R$100

O mesmo para valores absolutos. Por exemplo: Uma loja com todos os produtos R$10 OFF tem um produto de R$100 com 5% de desconto ficaria (100-10) = 90 - (90*0.05) = 85,50.
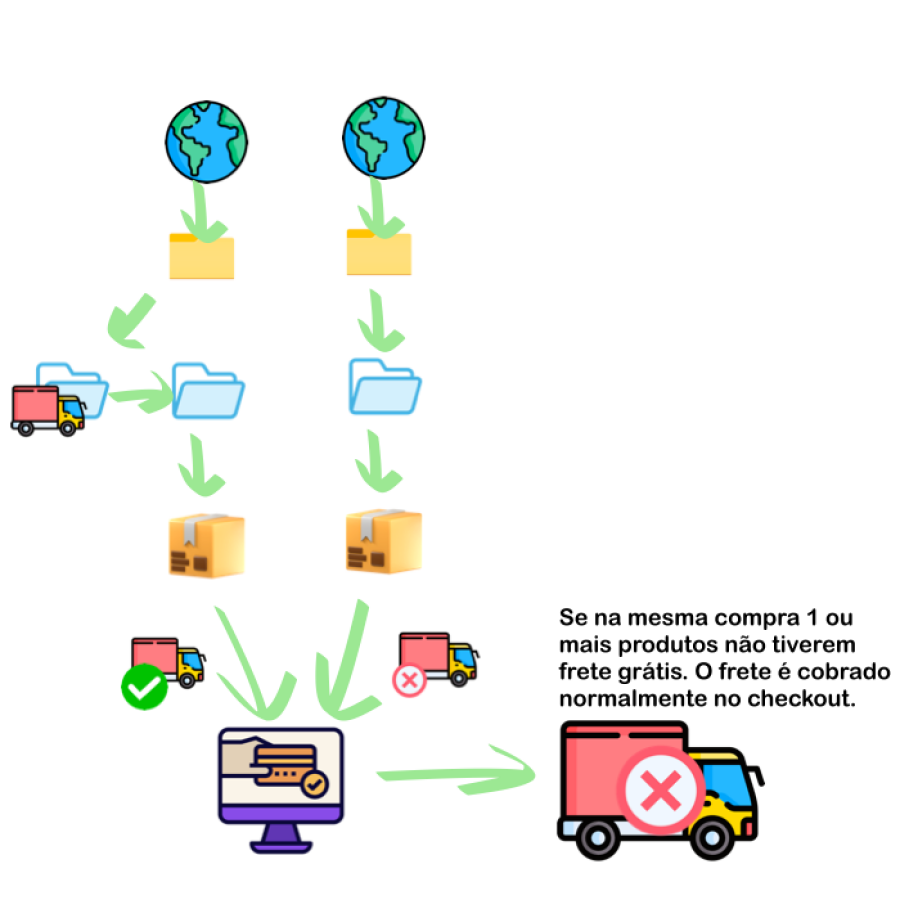
🚚 Desconto com frete grátis
O frete grátis é aplicado desde que esteja presente em qualquer nível para que na loja não haja falácia, conforme a imagem abaixo:

⚠️ Caso um ou mais produtos não tiverem frete grátis o frete é cobrado normalmente no checkout.

3.1 Descontos para lojas
⚠️ Só pode haver um desconto para a loja. Caso a loja tenha um desconto e se cadastre outro, o antigo será deletado.
O desconto pode ser em % ou em R$.
Como chama o desconto para o layout:
//o desconto para toda loja é o categoryDiscounts[0] (categoria 0 = toda a loja), $productPrice é o preço do produto$categoryDiscounts = getCategoriesDiscount();
//global category discountif(isset($categoryDiscounts[0])) { //show price with R$ discount if($categoryDiscounts[0]['categorydiscountType'] == 0) { $productPrice = round((($productPrice-$categoryDiscounts[0]['categorydiscountValue'])), 2); } else { //show price with % discount $productPrice = round((($productPrice*(100-$categoryDiscounts[0]['categorydiscountValue']))/100), 2); } //show free shipping label if($categoryDiscounts[0]['categorydiscountFreeShipping'] == 1) { $categoryDiscount[0]['categorydiscountMessage'] == '' ? $freeShippingLabel = 'Frete Grátis' : $freeShippingLabel = $categoryDiscount[0]['categorydiscountMessage']; } }
3.2 Descontos para categorias
Semelhante ao descontos para as lojas, entretanto, usando o id da categoria principal e iterando entre as categorias adicionais.
⚠️ Página do produto: A mensagem de frete grátis aplicada à loja é a última utilizada no desconto, por exemplo: a mensagem de frete grátis do desconto do produto sempre sobreescreverá a mensagem de frete grátis da categoria.
⚠️ Frete grátis no cálculo do carrinho e checkout: Para o pedido ter frete grátis, é necessário que a mensagem contenha a palavra "grátis" e todos os produtos estejam em categorias com o desconto, senão, o desconto é descartado.
⚠️ Frete grátis no cálculo do carrinho e checkout, mas sem a palavra "grátis": Nesta situação, supondo que a mensagem seja "Frete a combinar" (sem a palavra grátis), a mensagem será exibida no cálculo de frete do carrinho e no checkout. No checkout, o usuário poderá escolher a forma para os demais produtos.
//apply discount for product main categoryif(array_key_exists($categoryData['categoryId'], $categoryDiscounts)) { if($categoryDiscounts[$categoryData['categoryId']]['categorydiscountType'] == 0) { //discount value $productPrice = round((($productPrice-$categoryDiscounts[$categoryData['categoryId']]['categorydiscountValue'])), 2); } else { //discount percent $productPrice = round((($productPrice*(100-$categoryDiscounts[$categoryData['categoryId']]['categorydiscountValue']))/100), 2); } if($categoryDiscounts[$categoryData['categoryId']]['categorydiscountFreeShipping'] == 1) { $categoryDiscounts[$categoryData['categoryId']]['categorydiscountMessage'] == '' ? $freeShippingLabel = 'Frete Grátis' : $freeShippingLabel = $categoryDiscounts[$categoryData['categoryId']]['categorydiscountMessage']; }}
//check for additionalcategories array: additionalCatsIds[]if(isset($product['additionalCatsIds'])) { $additionalCatsIds = $product['additionalCatsIds']; foreach($additionalCatsIds as $k => $v) { if(array_key_exists($v, $categoryDiscounts)) { if($categoryDiscounts[$v]['categorydiscountType'] == 0) { //discount value $productPrice = round((($productPrice-$categoryDiscounts[$v]['categorydiscountValue'])), 2); } else { //discount percent $productPrice = round((($productPrice*(100-$categoryDiscounts[$v]['categorydiscountValue']))/100), 2); } if($categoryDiscounts[$v]['categorydiscountFreeShipping'] == 1) { $categoryDiscounts[$v]['categorydiscountMessage'] == '' ? $freeShippingLabel = 'Frete Grátis' : $freeShippingLabel = $categoryDiscounts[$v]['categorydiscountMessage']; } }}
3.3 Descontos para os produtos
⚠️ Desconto de Frete Grátis na Página do produto: A mensagem aparece na página do produto. Caso a categoria também tenha frete grátis, a mensagem do produto sobrescreverá a da categoria (a do produto é mais importante).
⚠️ Produto com desconto de frete grátis no carrinho com outros sem frete grátis: Nesta situação o frete grátis é anulado e o cálculo é realizado normalmente pelo serviço de entrega.
//check if product has discount if(array_key_exists($product['id'], $productsDiscounts)) { if($productsDiscounts[$product['id']]['productdiscountType'] == 0) { //discount value $productPrice = round((($productPrice-$productsDiscounts[$product['id']]['productdiscountValue'])), 2); } else { //discount percent $productPrice = round((($productPrice*(100-$productsDiscounts[$product['id']]['productdiscountValue']))/100), 2); } if($productsDiscounts[$product['id']]['productdiscountFreeShipping'] == 1) { $productsDiscounts[$product['id']]['productdiscountMessage'] == '' ? $freeShippingLabel = 'Frete Grátis' : $freeShippingLabel = $productsDiscounts[$product['id']]['productdiscountMessage']; } }
É importante que no carrinho, o atributo discountedProductPrice esteja funcionando para conseguir manipular os dados por script, principalmente de variações.
Exemplo funcional do botão do carrinho no layout do produto:
<a class="cartAddProduct cartPopupView" cartitemid="'.$productData['productSKU'].'" cartitemname="'.$productData['productTitle'].'" cartitemimage="'.str_replace('w_0_', 'w_100_', $productImg).'" cartitemlink="'.$mainData['configPath'].'/item/'.$productData['productUrl'].'" cartitemprice="'.$productPrice.'" cartaddlimit="5" originalProductPrice="'.$productData['productPrice'].'" discountedProductPrice="'.$productPrice.'">Adicionar na sacola</a>
4. Cupom
O cupom está presente no checkout de forma automática. É importante entender suas políticas:
- O cupom não diminui o valor do frete.Um cupom de 10% off aplicado em uma compra de R$100 com frete de R$20 obterá R$ 90+R$ 20
- Um cupom nunca pode iniciar no passado.
- O código inserido do cupom pode ser minúsculo ou maiúsculo que funcionara;
- O cupom é checado no checkout, em qualquer etapa após confirmação do usuário (como alguns cupons são vinculados à usuários, é necessário que esteja logado para usar);
- O cupom aparece no pedido, tanto no painel quanto na tela do cliente. Os dados do cupom não são enviados por e-mail;
Sobre as funcionalidades:

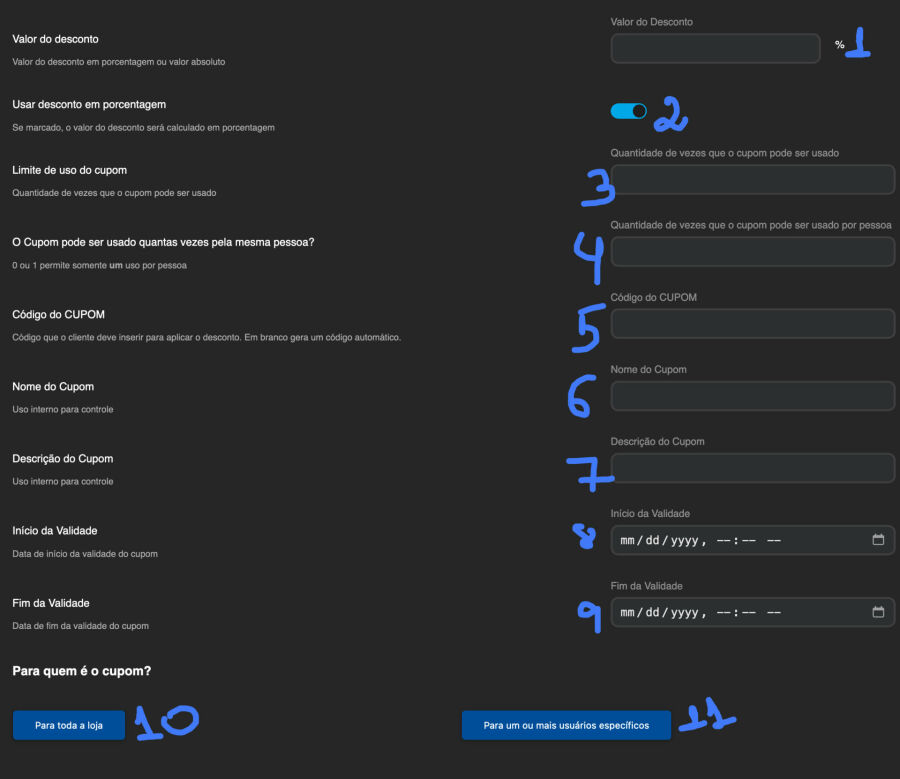
- O valor do cupom é sempre um número inteiro;
- O cupom pode ser em porcentagem ou em valor real. Pedidos com valor igual a zero ou negativos não funcionam;
- Quantas vezes o cupom pode ser usado em toda a loja;
- Quantas vezes o cupom pode ser usado pela mesma pessoa;
- Código que o usuário precisa inserir para validar o cupom;
- Nome do cupom para uso interno, o usuário não vê;
- Descrição do cupom para uso interno, o usuário não vê;
- Início da validade do cupom;
- Data de expiração do cupom;
- Att (11/02) Agora é possível definir se o cupom possui frete grátis no botão de "habilitar frete grátis"

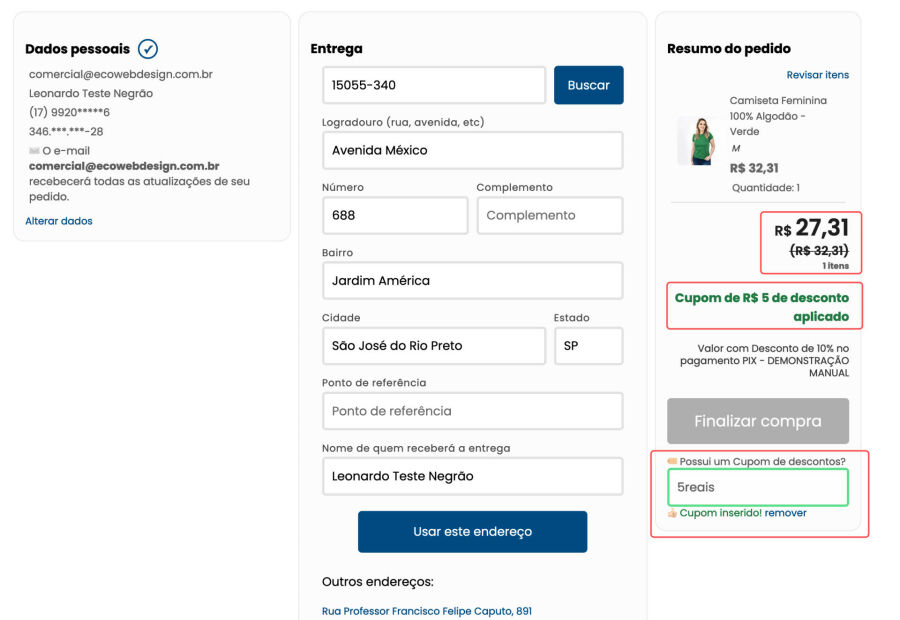
No checkout, o cupom (conforme imagem acima) altera o preço total da compra, escreve uma mensagem customizada avisando sobre o cupom e o mesmo pode ser removido a qualquer momento.
O cupom sempre está localizado após o botão de Finalizar compra do checkout.
Você também pode gostar de ler
Guia de utilização das planilhas na extensão de Catálogo de Produtos
Documentação completa de como utilizar a ferramenta de planilhas da extensão de produtos no Interago.
Em 16/06/2025 às 09h38 - Atualizado em 10/07/2025 às 10h14
Guia completo para o catálogo de produtos (Extensão)
Instalação, passo a passo e guia prático para utilizar o catálogo no site dos clientes
Em 14/06/2022 às 13h38 - Atualizado em 11/04/2025 às 13h17
Guia da Extensão #11 Promoções
Uso da extensão que gerencia a exibição de preços, desconto por meios de pagamento, categorias e produtos e cupom (em breve)
Em 04/09/2023 às 10h41 - Atualizado em 12/02/2025 às 09h16
Carrinho de compras cart2.js
Extensão 6 do Interago para habilitar o uso de carrinho de compras ao website
Em 29/11/2022 às 12h54 - Atualizado em 03/02/2025 às 11h54
Buscas e Pesquisas no Catálogo de produtos
Script ativo é o search3.js. Buscas em cache com visualização no painel.
Em 01/03/2023 às 09h23 - Atualizado em 16/12/2024 às 11h48
Extensão #9 Envios e cálculos de frete
Extensão que utiliza a Fretnet, Correios, controle por estados e configurações gerais para controle de envios
Em 23/03/2023 às 20h22 - Atualizado em 15/09/2023 às 09h49
Checkout e Pedidos - Extensão #10
Guia para lojas virtuais utilizarem a extensão de checkout e suas especificações
Em 01/06/2023 às 14h35 - Atualizado em 18/08/2023 às 08h36
Estoque do Catálogo de Produtos - Layout, Uso e Consultas
Como adicionar informações de estoque no layoute realizar consultas assíncronas
Em 13/02/2023 às 14h40 - Atualizado em 07/08/2023 às 22h28
Catálogo de Produtos - Listar Produtos com AJAX
Como gerar listas de produtos diretamente da base de dados por ajax
Em 09/08/2022 às 11h03 - Atualizado em 26/12/2022 às 09h37
001. Catálogo em Lista - Formato Imobiliária
Visual de todas as páginas do catálogo de produtos em formato de lista - Ideal para imobiliárias
Em 29/06/2022 às 11h22 - Atualizado em 16/08/2022 às 09h09