
FIDDLE: https://jsfiddle.net/francisco_negrao/g1drxvmz/48/
HTML:
<section class="iCardModel01 py-5">
<div class="container">
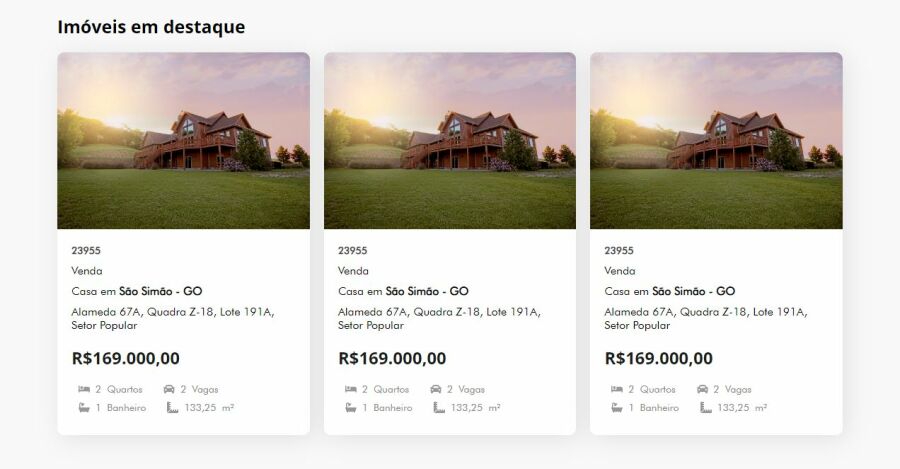
<div class="row"> <div class="col-12"> <h1> Imóveis em destaque </h1> </div>
<div class="col-6 col-lg-4">
<div class="cardRealState"> <a href="imoveis/alameda-67a-quadra-z-18-lote-191a-setor-popular" title="Acessar o produto"> <div class="cardRealStateImage"> <img class="imgFluid" src="https://images.unsplash.com/photo-1558036117-15d82a90b9b1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="Imagem do produto"> </div> <div class="cardRealStateDsc"> <span class="realStateId">23955</span> <p class="realStateLocation">Venda</p> <p><span class="realStateComplement">Casa</span> em <span class="realStateCity">São Simão - GO</span></p> <p class="realStateLocal">Alameda 67A, Quadra Z-18, Lote 191A, Setor Popular</p> <h2 class="realStatePrice" value="169000.00">R$169.000,00</h2> <ul> <li class="realStateBedroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bed.svg" width="16" height="16" alt="Ícone Banheiro" /><span>2</span> Quartos</li> <li class="realStateGarage"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-car.svg" width="16" height="16" alt="Ícone Vagas" /><span>2</span> Vagas</li> <li class="realStateWashroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bath.svg" width="16" height="16" alt="Ícone Banheiro" /><span>1</span> Banheiro</li> <li class="realStateArea"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-ruler-combined.svg" width="16" height="16" alt="Ícone Área" /><span>133,25</span> m²</li> </ul> </div> </a> </div> </div>
<div class="col-6 col-lg-4">
<div class="cardRealState iCardModel01"> <a href="imoveis/alameda-67a-quadra-z-18-lote-191a-setor-popular" title="Acessar o produto"> <div class="cardRealStateImage"> <img class="imgFluid" src="https://images.unsplash.com/photo-1558036117-15d82a90b9b1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="Imagem do produto"> </div> <div class="cardRealStateDsc"> <span class="realStateId">23955</span> <p class="realStateLocation">Venda</p> <p><span class="realStateComplement">Casa</span> em <span class="realStateCity">São Simão - GO</span></p> <p class="realStateLocal">Alameda 67A, Quadra Z-18, Lote 191A, Setor Popular</p> <h2 class="realStatePrice" value="169000.00">R$169.000,00</h2> <ul> <li class="realStateBedroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bed.svg" width="16" height="16" alt="Ícone Banheiro" /><span>2</span> Quartos</li> <li class="realStateGarage"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-car.svg" width="16" height="16" alt="Ícone Vagas" /><span>2</span> Vagas</li> <li class="realStateWashroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bath.svg" width="16" height="16" alt="Ícone Banheiro" /><span>1</span> Banheiro</li> <li class="realStateArea"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-ruler-combined.svg" width="16" height="16" alt="Ícone Área" /><span>133,25</span> m²</li> </ul> </div> </a> </div> </div>
<div class="col-6 col-lg-4">
<div class="cardRealState iCardModel01"> <a href="imoveis/alameda-67a-quadra-z-18-lote-191a-setor-popular" title="Acessar o produto"> <div class="cardRealStateImage"> <img class="imgFluid" src="https://images.unsplash.com/photo-1558036117-15d82a90b9b1?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="Imagem do produto"> </div> <div class="cardRealStateDsc"> <span class="realStateId">23955</span> <p class="realStateLocation">Venda</p> <p><span class="realStateComplement">Casa</span> em <span class="realStateCity">São Simão - GO</span></p> <p class="realStateLocal">Alameda 67A, Quadra Z-18, Lote 191A, Setor Popular</p> <h2 class="realStatePrice" value="169000.00">R$169.000,00</h2> <ul> <li class="realStateBedroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bed.svg" width="16" height="16" alt="Ícone Banheiro" /><span>2</span> Quartos</li> <li class="realStateGarage"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-car.svg" width="16" height="16" alt="Ícone Vagas" /><span>2</span> Vagas</li> <li class="realStateWashroom"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-bath.svg" width="16" height="16" alt="Ícone Banheiro" /><span>1</span> Banheiro</li> <li class="realStateArea"><img src="https://www.interago.com.br/App/Sites/1/mc/001-Componentes - Mídias/svg-icons/Icon awesome-ruler-combined.svg" width="16" height="16" alt="Ícone Área" /><span>133,25</span> m²</li> </ul> </div> </a> </div> </div>
</div>
</div>
</section>
CSS:
/* CSS Cartões M1 */
.iCardModel01 h1 { font-size: 25px; margin-bottom: 0px;}
.iCardModel01 .cardRealState { border-radius: 10px; box-shadow: 5px 5px 35px rgb(0 0 0 / 10%); background-color: #fff; display: flex; flex-direction: column; min-height: 500px;}
.iCardModel01 .cardRealState a { color: #1e1e1e;}
.iCardModel01 .cardRealState .cardRealStateDsc { padding: 20px; position: relative; padding-bottom: 15px;}
.iCardModel01 .cardRealState .cardRealStateImage { overflow: hidden; height: 250px;}
.iCardModel01 .cardRealState .cardRealStateImage img { object-fit: cover; object-position: center; width: 100%; height: inherit; border-radius: 10px 10px 0px 0px;}
.iCardModel01 .cardRealState .cardRealStateDsc p { margin-block: 10px; color: #000;}
.iCardModel01 .cardRealState .realStateId { color: #444; font-size: 14px; font-weight: bold;}
.iCardModel01 .cardRealState .realStatePrice { font-size: 24px; font-weight: bold;}
.iCardModel01 .cardRealState .cardRealStateDsc ul li { text-align: center; font-size: 14px; margin-inline: 10px; display: flex; gap: 8px; align-items: center; color: #888;}
.iCardModel01 .cardRealState .cardRealStateDsc ul { display: flex; flex-wrap: wrap; justify-content: flex-start; gap: 10px;}
.iCardModel01 .cardRealState .cardRealStateDsc ul li img { filter: brightness(0) invert(0.6);}
.iCardModel01 .realStateCity { font-weight: bold;}
@media (max-width: 992px) { .iCardModel01 .row { grid-gap: 5px; } .iCardModel01 .cardRealState { margin-top: 15px; min-height: 450px; } .iCardModel01 .cardRealState .cardRealStateDsc p { font-size: 14px; margin-block: 6px; } .iCardModel01 .cardRealState .realStatePrice { font-size: 16px; } .iCardModel01 .cardRealState .cardRealStateDsc { padding: 10px; padding-bottom: 10px; } .iCardModel01 .cardRealState .cardRealStateDsc ul li { margin-inline: 0px; gap: 5px; } .iCardModel01 .cardRealState .cardRealStateImage { height: 200px; } .iCardModel01 .cardRealState .realStateId { font-size: 12px; }}
Você também pode gostar de ler
Cartão Estilo Salão de Beleza
Cartão estilo salão de beleza com efeito grayscale zoom no hover.
Em 22/07/2022 às 09h58 - Atualizado em 08/11/2022 às 01h14
Modelo Imobiliária 1 - Grade de Produtos e Imóveis
Grade de Produtos - Estilo do Modelo Imobiliária 01 - Responsivo e Otimizado com Webvitals
Em 10/06/2022 às 16h06 - Atualizado em 16/08/2022 às 09h09