
FIDDLE: Cartões
HTML:
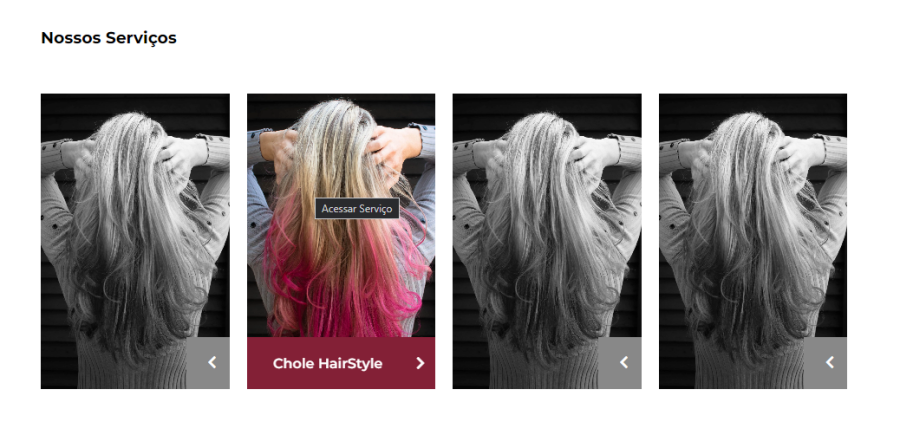
<section class="sectionFirst py-5"> <div class="container"> <div class="row"> <div class="col-lg-6 col-12"> <div class="flex"> <h3 class="titulo">Nossos Serviços</h3> </div> </div> </div>
<div class="row mt-3">
<div class="col-lg-3 col-12"> <a href="#" title="Acessar Serviço" rel="noopener noreferer nofollow"> <div class="serviceCard"> <img class="img-fluid" alt="Imagem Serviço" src="https://cdn.interago.com.br/img/jpg/w_0_q_8/1/mc/Noticia/Matérias/Cartões//pexels-chloe-1321916-min">
<a class="serviceCardBox" href="#" title="Acessar Serviço"> <i class="fas fa-chevron-left"></i>
<p class="dsc">Chole HairStyle</p> </a> </div> </a> </div> <div class="col-lg-3 col-12"> <a href="#" title="Acessar Serviço" rel="noopener noreferer nofollow"> <div class="serviceCard"> <img class="img-fluid" alt="Imagem Serviço" src="https://cdn.interago.com.br/img/jpg/w_0_q_8/1/mc/Noticia/Matérias/Cartões//pexels-chloe-1321916-min">
<a class="serviceCardBox" href="#" title="Acessar Serviço"> <i class="fas fa-chevron-left"></i>
<p class="dsc">Chole HairStyle</p> </a> </div> </a> </div> <div class="col-lg-3 col-12"> <a href="#" title="Acessar Serviço" rel="noopener noreferer nofollow"> <div class="serviceCard"> <img class="img-fluid" alt="Imagem Serviço" src="https://cdn.interago.com.br/img/jpg/w_0_q_8/1/mc/Noticia/Matérias/Cartões//pexels-chloe-1321916-min">
<a class="serviceCardBox" href="#" title="Acessar Serviço"> <i class="fas fa-chevron-left"></i>
<p class="dsc">Chole HairStyle</p> </a> </div> </a> </div> <div class="col-lg-3 col-12"> <a href="#" title="Acessar Serviço" rel="noopener noreferer nofollow"> <div class="serviceCard"> <img class="img-fluid" alt="Imagem Serviço" src="https://cdn.interago.com.br/img/jpg/w_0_q_8/1/mc/Noticia/Matérias/Cartões//pexels-chloe-1321916-min">
<a class="serviceCardBox" href="#" title="Acessar Serviço"> <i class="fas fa-chevron-left"></i>
<p class="dsc">Chole HairStyle</p> </a> </div> </a> </div> </div> </div> </section>
CSS:
/* SERVICE CARD */
.serviceCard{ margin-top:20px; display:block; position:relative; transition:0.3s ease; overflow:hidden;}
.serviceCard .box-product-image { display: block; height: 100%;}
.serviceCard img{ transition:0.3s ease; object-fit:cover; filter: grayscale(1); width:100%; }
.serviceCard:hover img{ transform:scale(1.10); filter: grayscale(0); }
.serviceCardBox{ position:absolute; right:0; bottom:0; display: block; padding: 20px; background: #888; width:20%; transition:0.5s ease; height:60px; cursor:pointer;}
.serviceCard:hover .serviceCardBox{ background:#832036;}
@media(min-width:1000px){ .serviceCard{ height:100%; }
.serviceCard img{ height: 100%; object-fit: cover; }}
@media(max-width:992px){ .serviceCardBox{ width:100%; background:#832036; }
.serviceCard img{ width: 100%; object-fit: cover; filter:grayScale(0); }
.serviceCardBox i{ position:absolute; left:90%; transform:rotate(180deg); bottom:22px; animation-name: hide; animation-duration: 1.5s; }
.serviceCardBox .dsc{ display:block; font-size:16px; color:white; font-weight:600; margin:0; position:absolute; bottom:0; left:10px; padding:20px; animation-name: hide; animation-duration: 1.5s;}}
.dsc{ display:none;}
.serviceCard:hover .serviceCardBox{ width:100%;}
.serviceCard:hover .serviceCardBox i{ position:absolute; left:90%; transform:rotate(180deg); bottom:22px; animation-name: hide; animation-duration: 1.5s;}
.serviceCard:hover .serviceCardBox .dsc{ display:block; font-size:16px; color:white; font-weight:600; margin:0; position:absolute; bottom:0; left:10px; padding:20px; animation-name: hide; animation-duration: 1.5s;}
@keyframes hide { from {opacity:0;} to {opacity:1;}}
.serviceCardBox i { color:#FFF;}
/* .serviceCardDsc p { font-weight:500;}
.serviceCardDsc{ padding:10px; margin-top:-5px; background:#832036; color:white; display:flex; justify-content:space-between; align-items:center;}
.serviceCardDsc:hover{ transform:translateY(-8px);} */
Você também pode gostar de ler
Cartão Estilo Salão de Beleza
Cartão estilo salão de beleza com efeito grayscale zoom no hover.
Em 22/07/2022 às 09h58 - Atualizado em 08/11/2022 às 01h14
Modelo Imobiliária 1 - Grade de Produtos e Imóveis
Grade de Produtos - Estilo do Modelo Imobiliária 01 - Responsivo e Otimizado com Webvitals
Em 10/06/2022 às 16h06 - Atualizado em 16/08/2022 às 09h09