Essa extensão permite que usuários logados possam criar comentários com avaliação para, a princípio, páginas de produtos.
⚠️ Funcionalidade como artigo útil (sim/não), avaliação de compras, entre outros, ainda estão em stand by.
⚠️ Por enquanto o www.etalproduto.com.br está com esta extensão, ela não vem com a instalação de lojas.
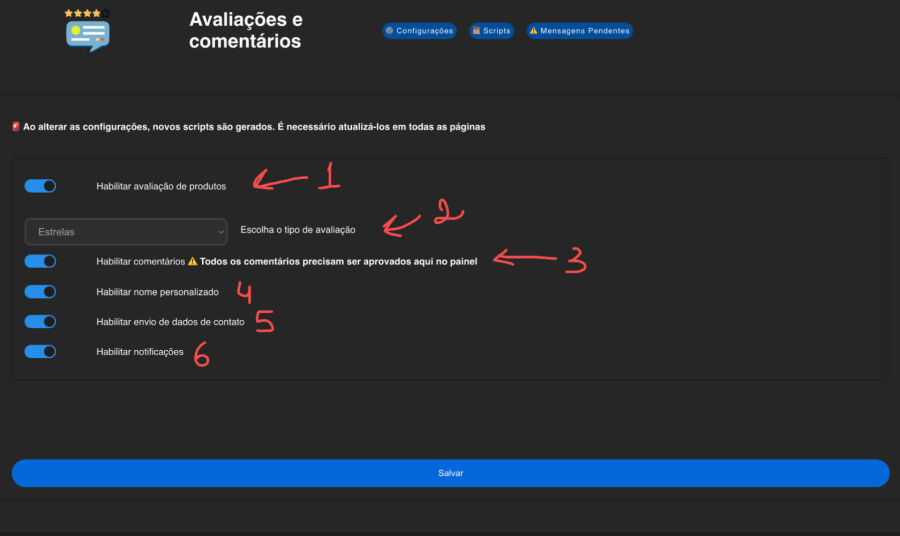
Sobre as configurações (e limitações atuais)

1) As avaliações são aplicadas nas páginas dos produtos, somente. O rating precisa estar associado à um item, no caso, ao produto.
2) Apesar de ter a chance de escolha, somente Estrelas está funcional;
3) Mesmo que possa escolher, todos os comentários precisam ser aprovados via painel;
4) O usuário pode enviar outro nome além do seu de usuário
5) O usuário poderá enviar telefone e e-mail (somente o site pode ver, outros usuários, não);
6) Habilitar notificações (apesar de estar presente, não há disparos);
🚨 Os scripts são gerados a partir das opções, então, sempre que houver alterações, é necessário atualizar os scripts e, consequentemente, o catálogo de produtos.
Scripts e uso no website
Como o usuário precisa estar logado, é necessário o uso da função loggedInEvents(). Para tudo funcionar há script JS e também elementos no front-end obrigatórios.
Elementos no frontend
<div class="col-12" id="productRating"> <div id="productRatingResume"></div></div>
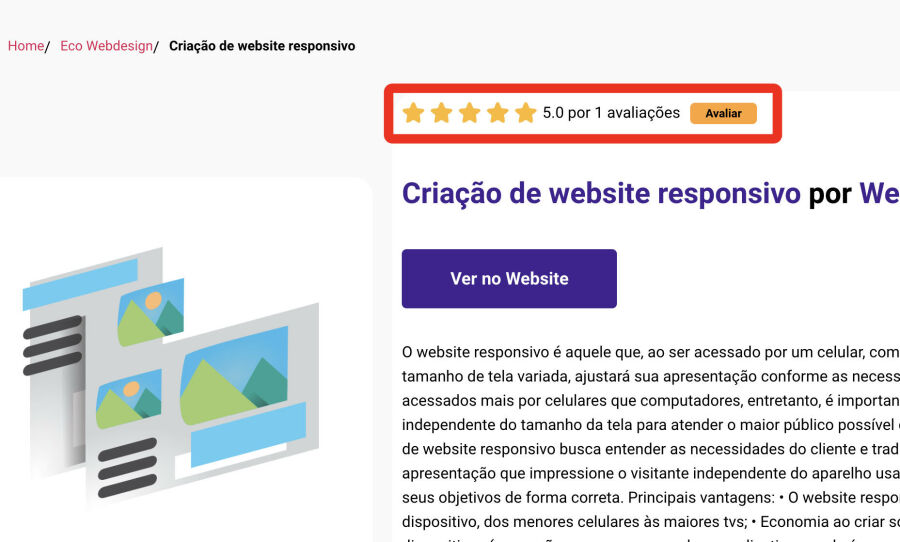
Este é o conteiner que irá exibir o resumo de avaliações e o convite para votar. E
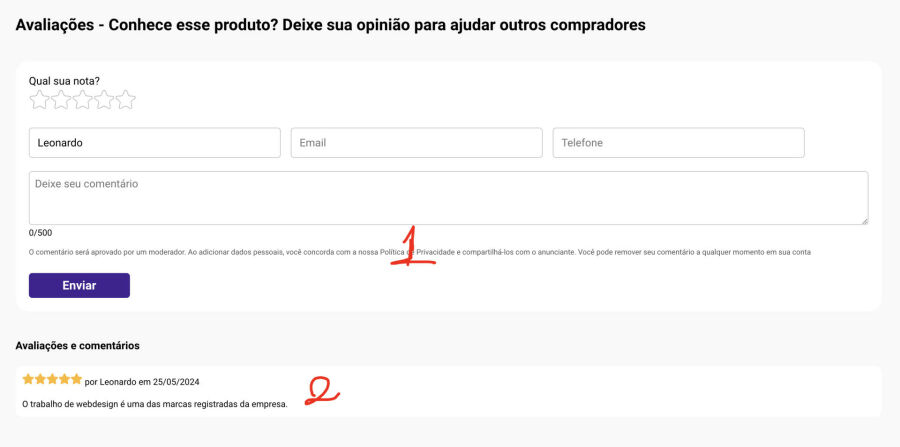
<div class="col-12" id="productRatingComment"></div>
onde irá carregar os comentários e o formulário para votar caso esteja logado. Normalmente esse vem abaixo. Veja como eles ficam, exemplo extraído od etalproduto.com.br


Scripts
Para funcionar corretamente é necessário inserir o script, conforme na aba Scripts da extensão o script que é exclusivo para seu website (token próprio), conforme o exemplo abaixo:
<script data-productRatingEnabled="true" data-productRatingType="1" data-productRatingComments="true" data-productRatingCustomName="true" data-productRatingSendContactData="true" data-productRatingNotifications="true" src="https://www.craft.interago.com.br/App/Extensions/13/tag/ratingComments.js" data-t="K1p0aHZuSDJPSjBnUWhCTGw4cXBvQT09" data-resume="productRatingResume" data-comm="productRatingComment" data-productId=""></script>
Este script precisa ser inserido após o script de login. Uma vez inserido, é possível chamar a função que carrega os comentários e habilita o usuário a comentar, caso esteja logado. A função enableUserToVote (que habita o usuário a logar precisa estar dentro do login, desta forma:
function checkAccEvents() { let validateUserCallback = validateUser(); console.log(validateUserCallback); }; function loggedInEvents() { if(localStorage.getItem("uvc") === null) { let accountButtonsContainer = document.getElementById('accountButtonsContainer'); accountButtonsContainer.innerHTML = `<a href="https://www.etalproduto.com.br/conta/account.php" id="accountButtonEnter" class="accountButtonItem">Conta</a>`; } else { let userInfo = JSON.parse(localStorage.getItem("uvc")); let accountButtonsContainer = document.getElementById('accountButtonsContainer'); accountButtonsContainer.innerHTML = `<a href="https://www.etalproduto.com.br/conta/account.php" id="accountButtonEnter" class="accountButtonItem">${userInfo.profileName}</a>`; } //usuário logado, habilitar para votar enableUserToVote()}
Estilos personalizados
A extensão cria diversos elementos na página que podem ser customizados de acordo com o CSS, abaixo está o CSS do etalproduto. É necessário a inserção dos scripts, inclusive, para aparecer as estrelas de avaliação.
<!-- rating --><style> /* Desktop styles */ @media (min-width: 768px) { #ratingCommentName, #ratingCommentEmail, #ratingCommentPhone { width: 30%; } #ratingCommentTextArea { width: 100%; } }/* Mobile styles */ @media (max-width: 767px) { #ratingCommentName, #ratingCommentEmail, #ratingCommentPhone, #ratingCommentTextArea { width: 100%; } } .ratingCommentStar { cursor:pointer; font-size: 22px; margin: 2px 0; }/* Shake animation */ @keyframes shake { 0% { transform: translateX(0); } 20% { transform: translateX(-3px); } 40% { transform: translateX(3px); } 60% { transform: translateX(-1px); } 80% { transform: translateX(1px); } 100% { transform: translateX(0); } } #productRatingComment { background-color: white; padding: 20px; border-radius: 20px; } #ratingCommentTextArea { margin-top: 10px; border: 1px solid #c4c4c4; border-radius: 5px; padding: 8px; font-size: 16px; color: #333; } #ratingCommentName, #ratingCommentEmail, #ratingCommentPhone { margin-right: 15px; margin-top: 20px; border-radius: 5px; border: 1px solid #c4c4c4; padding: 12px; font-size: 16px; margin-bottom: 10px; } #ratingCommentConsentMessage { display: block; font-size: 11px; color: #555; margin:15px 0px; } #ratingCommentSendButton { background-color: #412293; color: white !important; padding: 8px 50px; margin-top: 10px; display: inline-block; border-radius: 5px; font-size: 18px; font-weight: bold; transition: 0.3s ease; cursor:pointer; } #ratingCommentFirstCommentLabel { display:block; margin-top:10px; } .ratingCommentStar { display:inline-flex; width:32px; height:32px; background-image:url(https://www.interago.com.br/App/Sites/416/mc/rating/starRatingEmpty.svg); background-size:contain; } .activeRatingStar { background-image:url(https://www.interago.com.br/App/Sites/416/mc/rating/starRating.svg); } .ratingResumeStar { display:inline-flex; width:24px; height:24px; background-size:contain; background-image:url(https://www.interago.com.br/App/Sites/416/mc/rating/starRatingEmpty.svg); } .resumeActiveRatingStar { background-image:url(https://www.interago.com.br/App/Sites/416/mc/rating/starRating.svg); } .resumeHalfRatingStar { background-image:url(https://www.interago.com.br/App/Sites/416/mc/rating/starRatingHalf.svg); } #ratingCommentRating { display:inline-flex; align-items:center; grid-gap:5px; } #ratingCommentInviteToRating { background-color: #ffa333; padding: 4px 16px; font-size: 12px; font-weight: bold; border-radius: 5px; margin-right: 5px; cursor: pointer; margin-left:10px; display:inline-block; } #ratingCommentFirstRatingLabel { color:#555; font-size:13px; } #ratingCommentTextAreaCounter { font-size:13px; display:block; } #ratingCommentTextAreaMessage { font-weight:bold; margin-left:10px; } #ratingCommentFirstCommentLabel { color:#555; font-size:13px; margin-top:30px; } #ratingCommentInviteUserToLogIn { display: block; font-size: 14px; margin: 10px 0; background-color: #de1857; color: white; padding: 5px 20px; border-radius: 5px; font-weight: bold; width: fit-content; } #ratingCommentSendingMessage { display: block; color: #ffa332; margin: 10px; font-weight: bold; } #ratingCommentErrorMessage { display:block; color:red; font-weight:bold; margin:10px; } #ratingCommentSuccessfullSent { font-weight: normal; background-color: #e5fde5; padding: 10px; border-radius: 10px; } .ratingComment { background-color: white; padding: 10px; border-radius: 10px; margin-bottom: 30px; font-size: 13px; line-height: 18px; } .ratingCommentsStarsOnComments { display:block; margin-bottom:15px; } .ratingCommentsStarsOnComments .ratingResumeStar { width:18px; height:18px; }</style>
Você também pode gostar de ler
Guia da Extensão #15 - ItoolsHub - Hub para integração com marketplaces e erps
Guia para utilização do itoolsHub para integração com os produtos e pedidos do Interago
Em 24/06/2025 às 15h54 - Atualizado em 04/09/2025 às 16h42
Adicionando um título para testar minha publicação
Adicionando um título para testar minha publicação
Em 27/08/2025 às 10h02
Guia da Extensão #13 - Avaliação e Comentários
Como usar e inserir corretamente nos websites - requer a Extensão de Usuários #8
Em 01/04/2025 às 14h35 - Atualizado em 01/04/2025 às 14h41
Extensão #14 WebStories ou histórias web
Uso da extensão para escrever web stories. Pode ser usado em todos os websites;
Em 23/07/2024 às 09h28 - Atualizado em 11/11/2024 às 10h34
Guia da Extensão #13 - Avaliação e Comentários
Como usar e inserir corretamente nos websites - requer a Extensão de Usuários #8
Em 26/05/2024 às 21h39 - Atualizado em 23/09/2024 às 09h36
Call to Action - Website Inicial - App ou Botão
Call to Action estilo aplicativo motorista, fora da grid bootstrap.
Em 22/07/2022 às 10h21 - Atualizado em 07/10/2022 às 11h02
Modelo Página de Contato - Websites Iniciaiss
Modelo de página de contato padrão para os websites iniciais.
Em 22/07/2022 às 09h09 - Atualizado em 07/10/2022 às 10h29
Grid - Bootstrap v5 - Grid oficial em todos os sites - Atualizado
Conceito de 12 colunas, mas aplicado com um código leve e sintetizado com grid do css
Em 29/06/2022 às 12h21 - Atualizado em 16/08/2022 às 09h09
Global CSS - ATUALIZADO - Estilo para dar os primeiros passos ao criar um site
Atributos e valores de estilo padrão com reset e alguns elementos específicos usados em nossos sites
Em 29/06/2022 às 17h06 - Atualizado em 16/08/2022 às 09h09
.htaccess com principais funcionalidades
Redirecionamento para sempre HTTPS, sempre www., esconder .html, nunca pastas e cache
Em 23/06/2022 às 20h16 - Atualizado em 16/08/2022 às 09h09









