
Introdução
Os webstories são um formato de página web que utiliza AMP, como este exemplo.
⚠️ É importante que todo webstory seja um AMP validado: LINK PARA O VALIDADOR
🖌️ Layout
O layout do webstory consiste em 2 páginas diferentes:
- Lista: É a lista com todos os webstories;
- Story: É o webstory em si;
O código é explicado mais abaixo.
Considerações importantes
- Cada slide chama-se "página";
- O webstory possui um link exclusivo e isolado. Ele não faz parte de outra página. Você pode criar seu link com um target="_blank" ou na mesma página. O usuário precisa "voltar" para continuar navegando na página tradicional;
- Para ser indexado no Google, é importante que seu link esteja disponível no website, preferencialmente, no menu ou na inicial;
- ⚠️ Pode-se utilizar vídeos mp4, mas cuidado, recomenda-se vídeos de aproximadamente 1MB no máximo para abrir no 3G. Ao usar o vídeo, o webstory não passa automaticamente de página. A imagem é exibida até o vídeo carregar;
✍🏼 Criação do webstory
A criação do websoty consiste nas informações padrão e a composição de cada página.

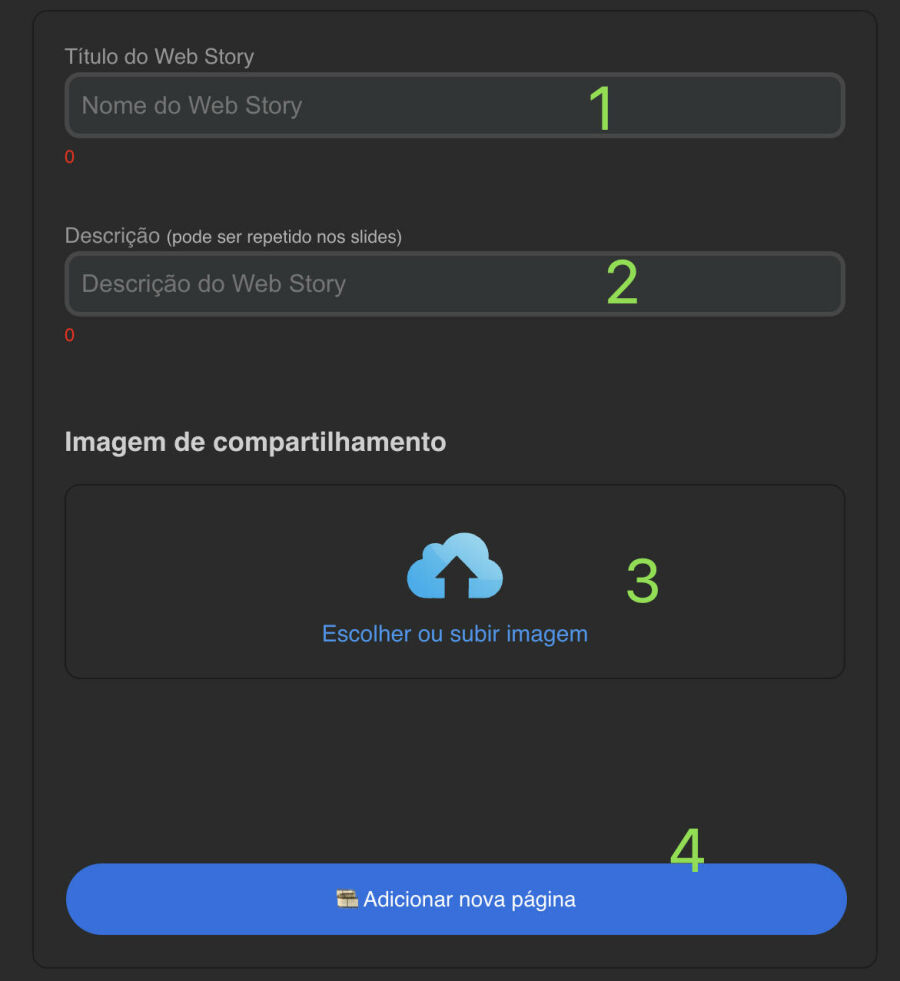
- 1. O título é obrigatório. Ele é exibido nas listas e é importante na indexação pelo Google. É importante manter o título dentro do "verde" na contagem de caracteres;
- 2. A descrição é exibida somente na lista de histórias do website;
- 3. A imagem de compartilhamento é obrigatória e é importante que sua qualidade seja alta. Recomenda-se 1200x1200px - ela não é exibida no story;
- 4. Botão para adicionar páginas.
⚠️ O webstory exibe publicidade a cada 6˜8 páginas. Então é importante que o webstory tenha ou aprox. 10 páginas (vai exibir 1 anúncio) e se maior, aprox. 20 páginas (vai exibir 2 anúncios).

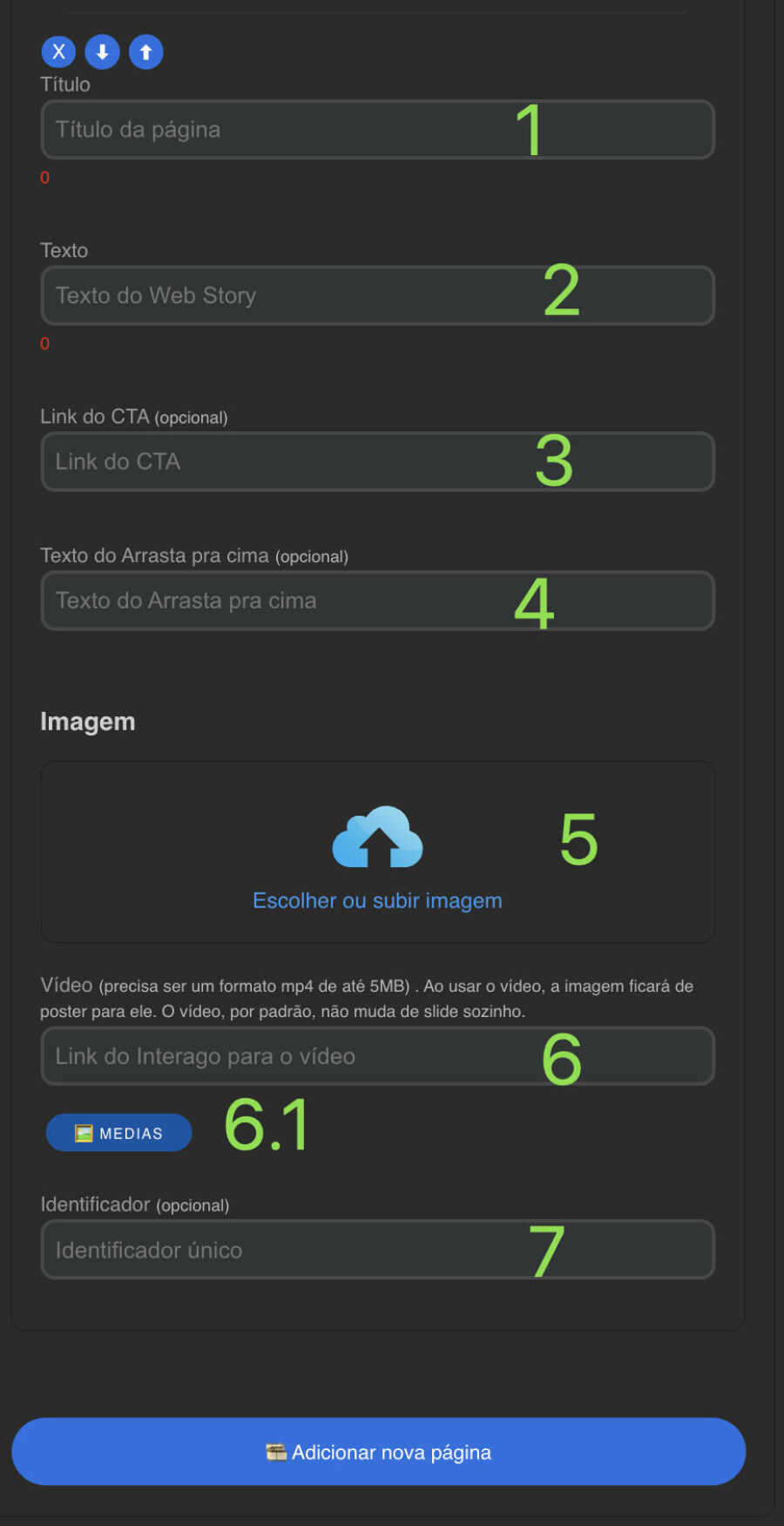
- 1. Opcional: É o título do webstory, como consideramos um tamanho escaço (ele é visto no celular em pá), recomenda-se usar 1 a 5 palavras;
- 2. Opcional: O texto do webstory é literalmente o parágrafo que será exibido nele. Recomenda-se de 10 a 30 palavras (para parágrafos longos, pode-se usar o Arrasta p/ cima para continuar). ⚠️ É sempre importante ver o webstory no celular para checar se tudo está ok.
- 3. Opcional: É o espaço para adicionar links (isso é opcional), ao adicionar o link a partir do https:// neste campo, no webstory será exibido o botão "Saiba mais" (pode ser alterado no layout).
- 4. Opcional: É um texto que pode ser inserido e o usuário só lerá caso arraste para cima;
- 5. Obrigatório: A imagem é obrigatória (é o mais importante no webstory). É importante que a imagem tenha uma boa resolução. Recomenda-se 1200px de altura.
- 6. Opcional: Caso você utilize o webstory para exibir um vídeo (principal ou de fundo, caso tenham textos também). Conforme falamos acima, é bom que o vídeo seja leve (aprox. 1MB) e é obrigatório ser no formato mp4.
- 7. Opcional: é um identificador do sistema, pode ser deixado em branco. Ele é usado como classe para exibir um layout diferente para o webstory, caso necessário.
👨🏻💻 Dados para o layout
Para usar os blocos, pode se usar o getBlockData(ID), conforme as notícias e produtos.
getBlockData(9929)
Como coletar os dados do website:
$website = getWebsiteData();$website['id'];$website['name'];$website['domain'];$website['path']; //configPath da extensão, normalmente /webstories
Como coletar os dados do webstory:
$webstory = getWebstoryData($webstoryId);$webstory['title'];$webstory['description'];$webstory['image'];$webstory['content']; //json com os dados das páginas
Como coletar os dados de cada página (slide)
foreach($webstory['content'] as $slide){ //get file path and file to transform into cdn url $getImageExtension = explode('.', $slide['imgFile']); $extension = end($getImageExtension); $fileNameWithoutExtension = str_replace('.'.$extension, '', $slide['imgFile']); $cdnLink = 'https://cdn.interago.com.br/img/'.$extension.'/w_720_q_8/'.$website['id'].'/mc/'.$slide['imgPath'].'/'.$fileNameWithoutExtension; //other data $title = $slide['wbPageTitle']; $text = $slide['wbPageDescription']; //texto da página $swipeUpContent = $slide['wbPageSwipeUp']; //texto do arrasta p cima $link = $slide['wbPageCtaLink']; //CTA $video = $slide['wbPageVideo']; // video $customId = $slide['wbPageCustomId']; //identificador único}
Como coletar os dados para listar os webstories
$webstories = getWebstoriesList(999); //999 é a quantidade de webstories a serem carregados
Exemplo de iteração para obter cada webstory individualmente
foreach($webstories as $webstory) {//get file path and file to transform into cdn url$getImageExtension = explode('.', $webstory['image']);$extension = end($getImageExtension);$fileNameWithoutExtension = str_replace('.'.$extension, '', $webstory['image']);$cdnLink = 'https://cdn.interago.com.br/img/'.$extension.'/w_300_q_8/'.$website['id'].'/mc/'. $fileNameWithoutExtension;$tag .= ' <div class="col-12 col-sm-6 col-md-6 col-lg-4 textCenter webstoryContainer"> <a href="https://'.$webstory['url'].'" alt="Ir para webstory '.$webstory['title'].'" title="Ir para webstory '.$webstory['title'].'" target="_blank"> <img src="'.$cdnLink.'" alt="Imagem do web story '.$webstory['title'].'" title="Imagem do webstory '.$webstory['title'].'" class="webstoryListImage" /> <h4 class="webstoryListTitle">'.$webstory['title'].'</h4> <p class="webstoryListDescription">'.$webstory['description'].'</p> </a> </div> ';}
Você também pode gostar de ler
Guia da Extensão #15 - ItoolsHub - Hub para integração com marketplaces e erps
Guia para utilização do itoolsHub para integração com os produtos e pedidos do Interago
Em 24/06/2025 às 15h54 - Atualizado em 04/09/2025 às 16h42
Adicionando um título para testar minha publicação
Adicionando um título para testar minha publicação
Em 27/08/2025 às 10h02
Guia da Extensão #13 - Avaliação e Comentários
Como usar e inserir corretamente nos websites - requer a Extensão de Usuários #8
Em 01/04/2025 às 14h35 - Atualizado em 01/04/2025 às 14h41
Extensão #14 WebStories ou histórias web
Uso da extensão para escrever web stories. Pode ser usado em todos os websites;
Em 23/07/2024 às 09h28 - Atualizado em 11/11/2024 às 10h34
Guia da Extensão #13 - Avaliação e Comentários
Como usar e inserir corretamente nos websites - requer a Extensão de Usuários #8
Em 26/05/2024 às 21h39 - Atualizado em 23/09/2024 às 09h36
Call to Action - Website Inicial - App ou Botão
Call to Action estilo aplicativo motorista, fora da grid bootstrap.
Em 22/07/2022 às 10h21 - Atualizado em 07/10/2022 às 11h02
Modelo Página de Contato - Websites Iniciaiss
Modelo de página de contato padrão para os websites iniciais.
Em 22/07/2022 às 09h09 - Atualizado em 07/10/2022 às 10h29
Grid - Bootstrap v5 - Grid oficial em todos os sites - Atualizado
Conceito de 12 colunas, mas aplicado com um código leve e sintetizado com grid do css
Em 29/06/2022 às 12h21 - Atualizado em 16/08/2022 às 09h09
Global CSS - ATUALIZADO - Estilo para dar os primeiros passos ao criar um site
Atributos e valores de estilo padrão com reset e alguns elementos específicos usados em nossos sites
Em 29/06/2022 às 17h06 - Atualizado em 16/08/2022 às 09h09
.htaccess com principais funcionalidades
Redirecionamento para sempre HTTPS, sempre www., esconder .html, nunca pastas e cache
Em 23/06/2022 às 20h16 - Atualizado em 16/08/2022 às 09h09









